Одна з головних особливостей цифрового маркетингу в порівнянні з офлайн-маркетингом полягає в тому, що ви можете виміряти практично кожен елемент своєї стратегії. До того ж, зробити це можна абсолютно безплатно, використовуючи інструменти, як-от Google Analytics і деякі інші, про які ми сьогодні поговоримо. Але складність у тому, що не завжди вдається обʼєктивно визначити, які саме метрики потрібно відстежувати та використовувати. І саме це питання ми сьогодні детально розберемо.
Ми в Elit-Web зібрали список із девʼяти метрик, які вважаємо найголовнішими та які рекомендуємо відстежувати першочергово. Пропонуємо без зайвих слів перейти безпосередньо до них!
SEO-показники, які ви повинні аналізувати, та інструменти для їхнього аналізу
Одразу зауважимо, що цей перелік показників доволі універсальний та актуальний практично для всіх напрямків електронної комерції. Так, у деяких випадках певні дані можуть бути менш актуальними, але загалом ми радимо орієнтуватися саме на цей список.
1. Органічний трафік
Органічний трафік — це той вид трафіку, який сайт отримує з результатів пошукової видачі без оплати за розміщення реклами. Тобто йдеться виключно про переходи з пошуку. Ваш загальний трафік може надходити з декількох джерел (пошукові системи, соціальні мережі, прямий пошук, інші сайти). Але нас цікавить саме «органіка». Планомірне збільшення трафіку свідчить про те, що ваша SEO-стратегія працює, а кількість потенційних клієнтів зростає.
Відстежувати «органіку» простіше за все за допомогою Google Analytics. Ця інформація є відкритою для власника сайту або оптимізатора та надається абсолютно безплатно. Можна відстежувати зміни впродовж тривалого періоду, а також порівнювати показники загального та пошукового трафіку.

2. CTR
CTR — це показник клікабельності посилань на ваш сайт у пошуковій видачі. Розраховується він у відсотковому співвідношенні між кількістю переглядів і кліків. Наприклад, якщо ваше посилання показувалося в пошуковій видачі 100 разів, а користувачі перейшли за ним 10 разів, то CTR, відповідно, становить 10%.
Цей показник дає змогу обʼєктивно оцінити, наскільки добре працюють ваші заголовки, метаописи та URL для залучення аудиторії. Якщо CTR низький, це означає, що необхідно покращити ці елементи, зробити їх більш релевантними та привабливими з погляду цільової аудиторії.
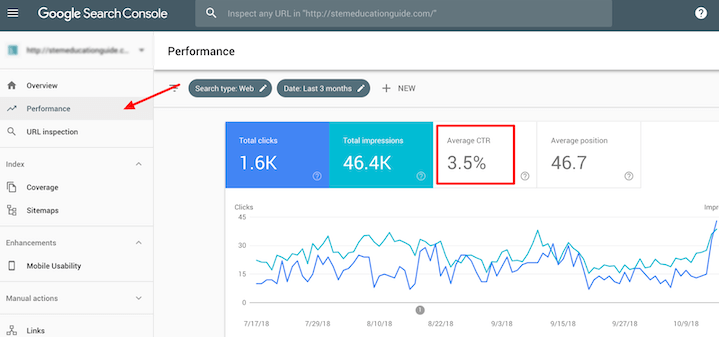
Знову ж таки, відстежувати його можна зручно й абсолютно безплатно за допомогою Google Search Console у розділі Performance.

Доступний перегляд CTR за сторінкою, запитом або пристроєм. Рекомендуємо аналізувати всі ці параметри для отримання обʼєктивної інформації на всіх рівнях.
3. Exit Rate
Якщо попередні метрики для більшості з вас, напевно, були доволі очевидними, то Exit Rate — ні. Це так звані сторінки виходу, які переглядають користувачі, перш ніж закрити сайт. Тобто такі, через які відвідувачі втрачають інтерес до вашого сайту та вашої пропозиції загалом.
Exit Rate — це вкрай важлива метрика, яка дає змогу зрозуміти, що саме відштовхує ваших потенційних клієнтів і що необхідно покращити або змінити, щоб зменшити кількість відмов. Якщо ви бачите, що значна кількість користувачів іде після відвідування певної сторінки, це означає, що саме вона потребує доопрацювання.
Exit Rate також можна відстежувати безпосередньо в Google Search Console: Behavior > Site Content > All Pages. У таблиці ви можете побачити стовпчик % Exit. Саме тут знаходяться сторінки, після відвідування яких користувачі найчастіше залишають сайт.

Щоб зменшити кількість таких виходів, дотримуйтеся цих порад:
- переконайтеся, що макет сторінки та структура контенту зрозумілі;
- додайте чіткі внутрішні посилання й заклики до дії, щоб направляти відвідувачів до іншого вмісту та сторінок;
- додайте якісний контент, зокрема візуал (зображення та відео), щоб привабити відвідувачів.
Але загалом кожна ситуація індивідуальна й потребує відповідного підходу.

4. Кількість переглянутих сторінок за сеанс
Це ще один важливий показник, що демонструє залученість аудиторії та зацікавленість у вашій пропозиції/контенті. Зазвичай що більший цей показник, то краще. Але в деяких випадках, навпаки, велика кількість переглянутих сторінок без подальшої цільової дії може свідчити про те, що в сайту незручна та не зовсім зрозуміла навігація, через що користувачі довше шукають потрібну їм інформацію й не завжди її знаходять.
Відстежувати цей показник можна в Google Analytics у розділі Acquisition > All Traffic > Channels.
5. Швидкість завантаження сторінки
Швидкість завантаження є вкрай важливим фактором ранжування SEO для Google. Вона безпосередньо впливає на рейтинг сайту в пошуковій видачі.

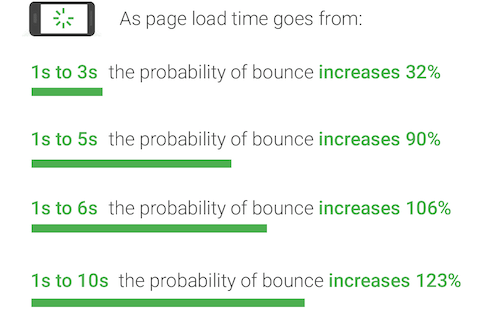
Загалом рекомендована швидкість завантаження — 1-3 секунди. Але тут варто враховувати те, про які саме сторінки та сайти йдеться. Якщо це, наприклад, великий інтернет-магазин або маркетплейс, то допускається й повільніше завантаження. Проте враховуйте: що довше відкривається сторінка, то ймовірніше, що користувач не дочекається та закриє вкладку. А це погіршує поведінкові фактори й також впливає на рейтинг сайту.
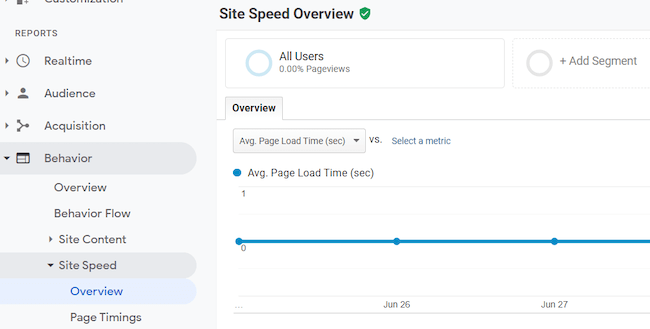
Для аналізу цього показника перейдіть до розділу Behavior > Site Speed. Так можна побачити загальний час завантаження для всіх сторінок, а також перевірити кожну з них окремо.

6. Core Web Vitals
Google все більше уваги приділяє якості користувацького інтерфейсу (UX) і підвищує в рейтингу ті сайти, де він дійсно на високому рівні. Та концентруватися лише на цьому показнику все ж не варто. Метрики Core Web Vitals були представлені у 2020 році та з того часу залишаються одними з найголовніших для ранжування сайтів. Частково вони також враховують швидкість завантаження сторінок. Але не менш важливі й такі показники:
- First Input Delay (FID) — вимірює час затримки між першою взаємодією користувача з вебсторінкою (наприклад, кліком, натисненням на кнопку або введенням тексту) й моментом, коли браузер починає обробляти цю дію;
- Cumulative Layout Shift (CLS) — позначає стабільність макета сторінки під час її завантаження та використання користувачем. Метрика показує, наскільки сильно змінюється макет, що може призвести до несподіваного переміщення або зміщення контенту та негативно позначається на користувацькому досвіді;
- Largest Contentful Paint (LCP) — вимірює час, за який на сторінці завантажується «найважчий» елемент. Це може бути зображення, відео, блок тексту або будь-що інше, що є важливим для користувача, але завантажується довше за все.

Найпростіший спосіб проаналізувати Core Web Vitals — скористатися інструментом Google PageSpeed Insights. Він не лише надасть вам усю необхідну інформацію, а й запропонує рекомендації для покращення вашого сайту.
7. Зворотні посилання
Зворотні посилання на сайт все ще залишаються одним із головних сигналів ранжування для Google. При цьому ми завжди наголошуємо, що в цьому випадку якість посилань важливіша за кількість. 10 лінків з авторитетних сайтів — це краще, ніж 100 з переспамлених і нерелевантних.
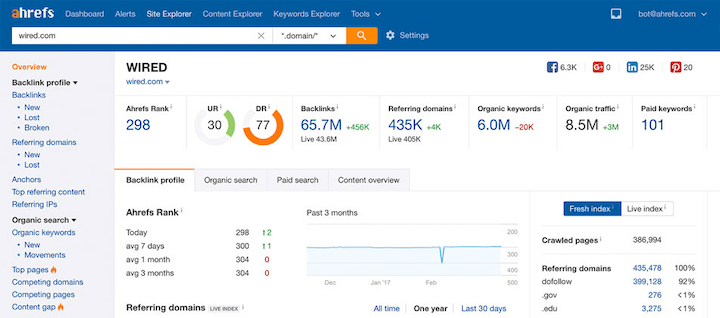
Для аналізу та відстежування зовнішньої маси посилань рекомендуємо використовувати сервіс Ahrefs. За його допомогою ви можете побачити список ресурсів, що посилаються на вас, сторінки, на які вони ведуть, а також рейтинг цих доменів.

8. Найпопулярніші ключові слова
Коли ви займаєтеся оптимізацією свого вебсайту для просування за цільовими ключовими словами, важливо стежити за змінами свого рейтингу за ними. Завдяки цьому ви можете оцінити свою поточну частку видимості в пошуку й ухвалити рішення про подальшу оптимізацію для цих запитів або націлитися на інші, за якими ви хочете поліпшити свій рейтинг.
Для аналізу ранжування своїх ключових слів можна використовувати інструменти відстеження позицій, як-от Semrush або аналогічні. Вони надають звіти про позиції в пошуку, які дають змогу відстежувати зміни в рейтингу з часом та оцінити поліпшення загальної видимості у видачі.
9. Кількість просканованих сторінок за день
Це ще одна доволі неочевидна метрика, яку ми все ж рекомендуємо моніторити. Висока швидкість сканування сторінок пошуковими ботами Google означає, що сайт загалом не має критичних помилок, які заважають індексації. Плюс це допомагає отримати більш високий рейтинг у видачі.
Ви можете відстежувати швидкість сканування сайту в Google Search Console. Перейдіть до Settings > Crawl stats.

Додамо, що на сканування сайту Googlebot виділяє певну кількість часу. І якщо за цей час він не встигає обробити всі сторінки, вони так і не потрапляють до індексу. Скоріше за все, це свідчить про технічні помилки на сайті, які необхідно знайти й виправити.
Хоча збільшення швидкості сканування не завжди приводить до підвищення рейтингу ресурсу, проте це важливий технічний показник SEO, який необхідно відстежувати й оптимізувати.
Підсумуємо
Сучасному вебмайстру або власнику сайту доступна величезна кількість інструментів для моніторингу найважливіших метрик і даних сайтів. І ми назвали лише деякі з них.
Як ви могли переконатися, у більшості випадків достатньо власних інструментів Google, що дають змогу обʼєктивно оцінити технічний стан сайту, знайти помилки та недопрацювання, розробити й реалізувати стратегію оптимізації. Головне — памʼятати, що робота над ресурсом не завершується в момент його запуску. Насправді вона лише починається. Тому проводьте аналіз, залучайте спеціалістів, шукайте шляхи вдосконалення вашого сайту, стежте за оновленнями пошукових алгоритмів Google та адаптуйтеся до них. Це не так складно, як здається. Але потребує від вас часу й наполегливості. Бажаємо успіхів!