Весь світ слідкує за ринком стартапів. Шириться багато думок та оцінок, який саме новітній проєкт знайде своє місце та буде користуватися попитом серед користувачів та інвесторів. Наша команда вирішила трохи розповісти, як ми розрізняємо підходи до розвитку стартапів, у чому вбачаємо відмінності, недоліки та переваги.
Дуже непросто за день та навіть тиждень оцінити продукт чи сервіс, що пропонує команда стартаперів. Для того, щоб розібратися поверхнево, може піти місяць часу. У нас був такий досвід, коли технологічний стартап вже був на фінішній прямій, але збагнути, для кого він та як працює, ми змогли тільки через місяць обговорень з клієнтом. Проблема у тому, що сучасні рішення часто в площині специфічних технологій та надсучасного виробництва, якого раніше не існувало. Тож команди не можуть сформулювати для стороннього слухача, про що саме цей проєкт та які юзер кейси на практиці будуть супроводжувати використання. На цьому етапі ми підійшли до основної проблеми не тільки стартапів але й багатьох популярних продуктів, вони не вміють комунікувати свій продукт. Відсутність емпатії до цільового клієнта та перекладу з технічної мови на прості слова, які може зрозуміти кожен користувач.
Вміння комунікувати вербально та візуально — основні критерії успішності. Ми абсолютно впевнені, що можливості відкриваються тоді, коли складні технології стають доступними всім людям без бар’єру розуміння та сприйняття. З першого дня роботи нашої команди, ми сформулювали простий принцип який легко дозволяє зрозуміти масштаб підходу та оцінити перспективи, він звучить як: «Бачення визначає результат». Цей принцип можна трактувати, як рівень якості і уваги до окремих частин успішного продукту. Його легко помітити саме в комунікації: оцінити наскільки продукт життєздатний для цільової, наскільки нативний для інтегрування в життя користувача, чи прокомунікована користь від використання та наскільки це зрозуміло.
Ми підібрали серію проєктів, які є гарним прикладом продуктових вебсайтів із різних сфер. Кожен з них має індивідуальну стратегію та ці команди знають, що роблять, судячи з комунікації і вигляду. Проєкти є референсом того, як повинна виглядати комунікація на вебсайті, щоб пояснити світу, що ви новатор у своїй сфері. Ми впевнені, що якісний маркетинг і вебсайт надає не тільки додану вартість продукту, а й підвищує споживацьку готовність аудиторії. Тож переглянемо кожен проєкт окремо.
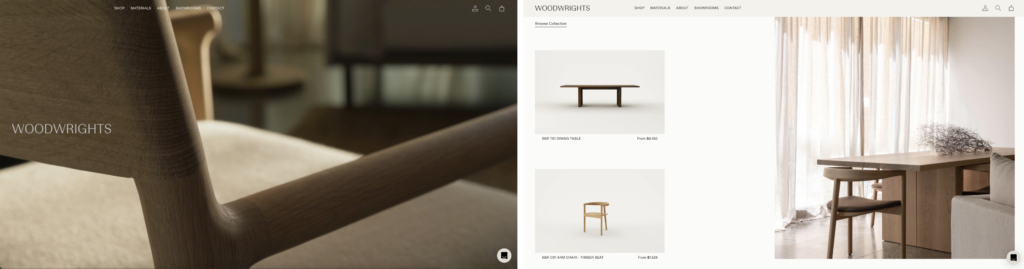
WOODWRIGHTS

Ідеальний приклад невербальної комунікації на сайті. Тут ви не знайдете банерів про найкращий продукт у світі, також немає детальних описів матеріалів. Це все глядач може побачити та відчути самостійно за рахунок якісних та майстерних фото, що передають відчуття використання та текстуру матеріалів. У цьому весь підхід і позиціонування. Неймовірна увага до деталей з думкою про збереження текстур натуральних матеріалів та унікального дизайну — це все, що мав сказати бренд до своїх споживачів. Щоб купити, треба відчути, на сайті зроблено все на максимум, щоб показати як меблі будуть виглядати в інтер’єрі та дати відчуття, які емоції вони приносять. Цей ефект досягається завдяки фотокарткам. У даному випадку фото — це айдентика, кольори меблів — кольори айдентики.
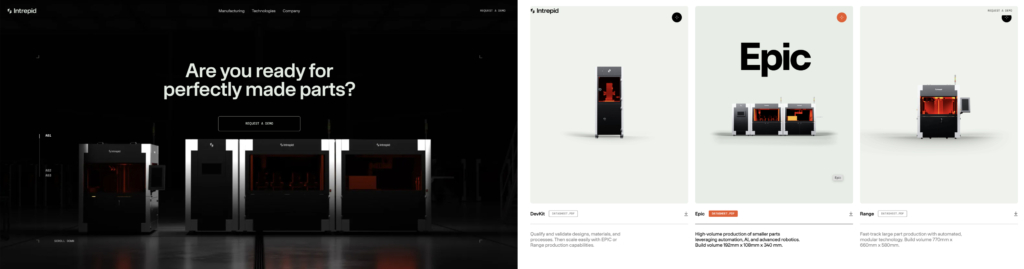
Intrepid

Проєкт Intrepid демонструє нам, як говорити зі своїм клієнтом однією мовою та дати дозовано саме ті переваги, що очікує користувач. Візуальна частина проекту одразу занурює нас у процес виробництва за допомогою 3D-візуалізації. Всі ці прийоми створені для того, щоб затримати увагу глядача і на кожному екрані підштовхувати скролити далі. Текстовий контент має працювати на випередження і відповідати на запитання та ситуації використання до того, як ці питання з’являться у голові глядача. Нас особисто такі проєкти надихають на створення фізичних об’єктів, коли у епоху технологій виробництво стає доступнішим, а проєктування віддаленим від ручних прототипів. Оскільки у цьому випадку цільова — це виробництва з великим потоком, надзвичайно важливим є збереження щільності технічного контенту, який буде описувати функціонал, а не емоційну та амбіційну складову. Хочеться бачити розвиток проєкту у вебі, ціноутворення та e-commerce-функціонал, можливо індивідуальне комплектування девайсу, тощо.
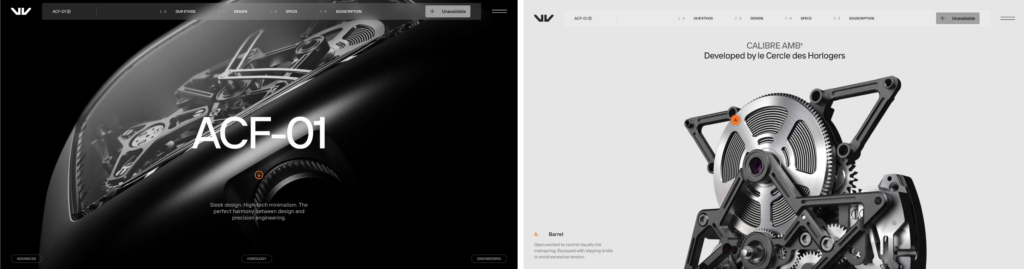
WRK-timepieces

Сфера годинників дуже закостеніла, і зазвичай вебсайти намагаються представити продукт з точки зору преміальності, шкіри ремінців, дати уявити, як власник їде на конях у годиннику, чи керує раритетним Porsche, тримаючи кермо лівою рукою, щоб бачити час на годиннику. Це все виглядає архаїчно в конкуренції із сучасними смарт-годинниками та розумними гаджетами. Ні-ні, ми не про продукт, не намагаємося здешевити цінність класичного аналогового годинника, ми оцінюємо саме комунікаційну складову, емпатію до цільової та стратегію позиціонування. Варто пам’ятати, що кожен вебсайт не може існувати у вакуумі. Глядач переходить із сайтів оглядів тих самих годинників, з Youtube і так далі. Всі ці сайти мають свій сучасний темп оновлення, і важливо вражати глядача розуміючи, що він міг бачити до цього. Глядач не читав газету, а потім не перейшов на сайт з годинниками, але схоже багато виробників саме так уявляють свою аудиторію.
Ми впевнені, що класичним речам є місце у сучасному світі, але брендам дуже тяжко перелаштуватися на новий лад та зрозуміти, де їх місце. Де переваги, цінності та аудиторія, яка цінує ці речі саме за їх неповторність, точність та стиль. Цей приклад комунікації на сайті WRK-timepieces дуже вдало переосмислює годинники, подаючи його як технологічний продукт, демонструючи складність і механіку виконання сучасними візуальними засобами та образами. Це несе додану вартість, коли майбутній власник годинника буде задоволений від розуміння того, як він виконаний, від того, що він знає чому годинник подобається, а не лише від розуміння преміальності. Це сучасний тренд в продуктовому дизайні, коли цільова аудиторія бажає розумітись у тому, що купує, коли те, як це зроблено та ким, може бути важливішим, ніж преміальний матеріал, коли ідея керує майбутнім.
3D-реалізація годинника та його деталей просто захоплює. Це легко для розуміння та цікаво для сприйняття. Розробники також продемонстрували процес виробництва таким чином, щоб це не дисонувало із загальним стилем. Їм навіть вдалося показати обладнання, на якому відбувається виробництво та встановлення стрілок. Це додає цінності, що знання та вміння виробництва годинників таки потребують багато знань та досвіду. Дуже вражаючий проєкт, будемо слідкувати за оглядами.
HELEONIC

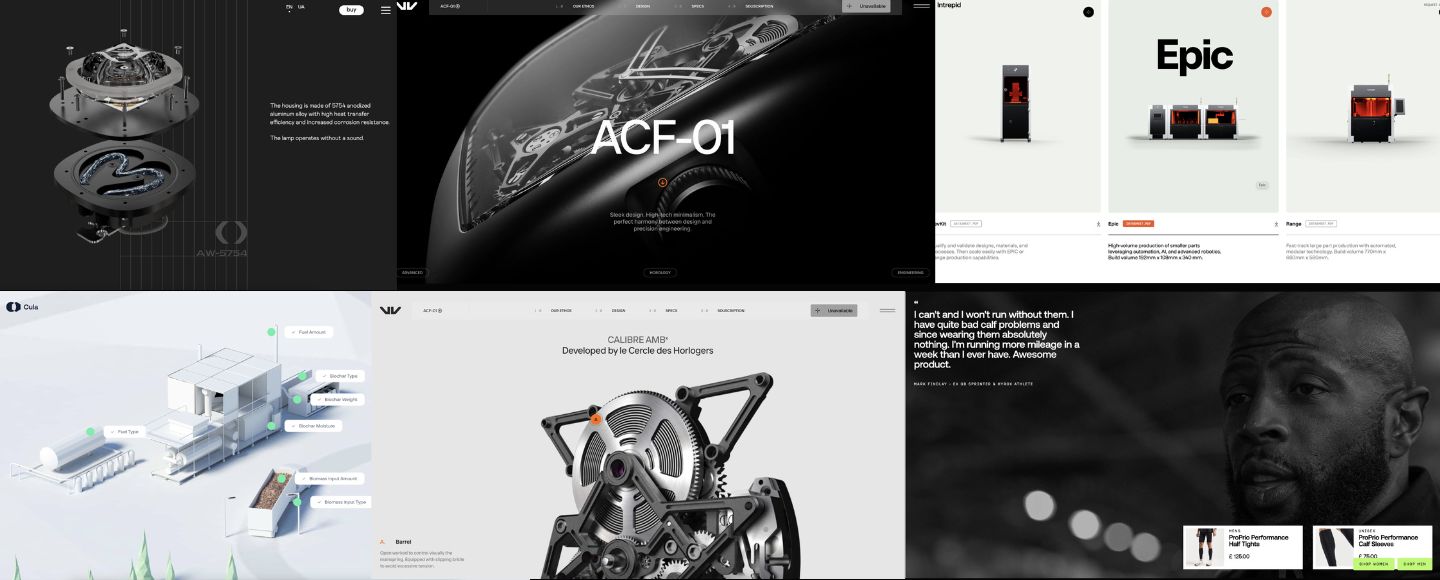
У продовження теми виробництва сучасних технологічних продуктів додали до підбірки амбіційний сайт лампи для міського гровінгу, що розроблена в Україні. Вебсайт націлений на B2B-аудиторію, тому технічна частина пріорітетніша в комунікації. На сайті продемонстровані інженерна частина та методи встановлення лампи, у кожному пункті є переваги, які роблять продукт унікальним. 3D-анімація деталей розкриває внутрішні компоненти покроково, при скролі, та дозволяє нам зануритися у те, як все влаштовано, та продемонструвати деталізацію окремого функціоналу. Анімація супроводжує глядача уздовж всього сайту, кожен блок ілюструється на прикладі окремої деталі. Всією анімацією керує глядач за допомогою скролу, це зроблено для досягнення ефекту присутності, щоб максимально отримати кредит уваги до нового продукту.
Можна сказати, що продукт зроблений інженерами для інженерів, тому мова комунікації обрана відповідна: багато технічних термінів — від сплаву алюмінієвого корпусу до моделі діоду та вимірів освітлення в форматі PPFD. Щоб не перевантажувати сайт, частину комунікаційної складової несуть додаткові презентації з технічної частини та окремо із встановлення та обслуговування лампи.
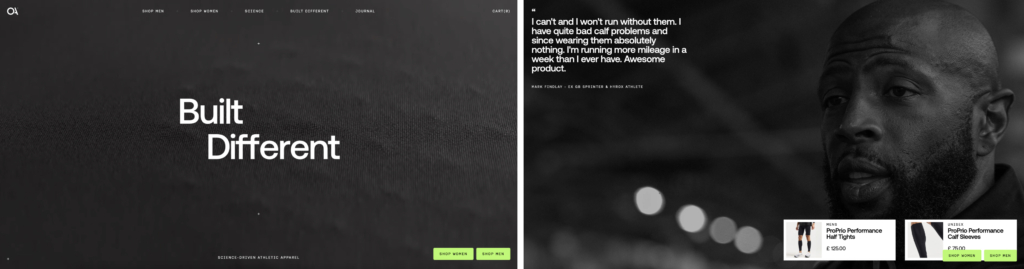
Oaperformance

Раді представити у даній добірці e-commerce-проєкт нової хвилі, не побоїмося так сказати. Ми впевнені, що це нова епоха занурення у продукт, коли запит на інновації та осмисленість росте, а виробникам є що відповісти. Проєкт нішевого спортивного одягу для максимальної продуктивності. При класичній подачі всі технологічні переваги могли бути непоміченими, саме тому компанія пішла на певний ризик, відійшовши від класичних патернів продажу, і презентує всю деталізацію та новаторство продукту. Ризик полягає у тому, що цільова дія (купівля) значно відходить на другий план, а на перший план виводять освітній візуальний контент. Такий підхід дозволяє отримати більш обізнаного та прихильного покупця, але з меншою конверсією. Одним із блоків головної сторінки став відгук професійного спортсмена, який каже, що технології дозволили йому позбутися болісного відчуття після старих травм. Кожна перевага в комунікації обіграна з великою кількістю уваги до деталей, стилю та експертизи, що дозволяє молодому бренду суттєво наблизитись до гігантів на ринку. Все це майбутнє, коли продукти борються за покращення життя покупців, а не за кількість продажів.
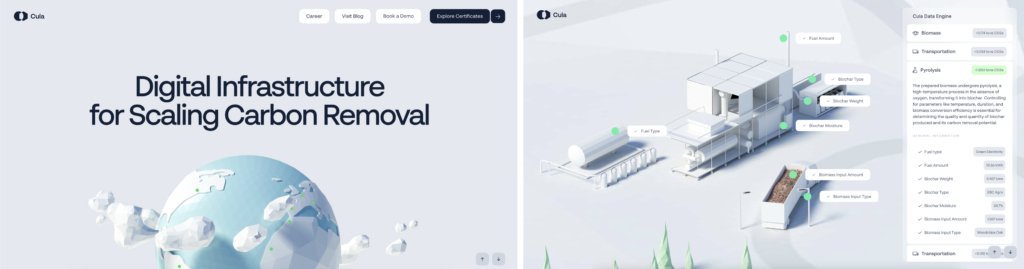
Cula

Проєкт Cula досить особливий для нашої команди. Ми мали на 99% таку ж ідею для вебсайту, що розробили раніше, але проєкт, на жаль, не побачив світ у тому вигляді. Згодом ми наштовхнулись на Cula, де кожен елемент працює ідеально: 3D-сцени з високою кількістю деталей, сюжети, що відображають різні ситуації для кардинально різних цільових, керування сторітелінгом за допомогою скролу та багато іншого. Cula — це технологічний цифровий проєкт, який націлений на боротьбу відповідального масштабування з виділенням вуглецю. Досить складний продукт в розумінні, для покупки якого потрібно оперувати багатьма факторами відповідності процесів виробництва. Саме для вирішення цієї проблеми, розробники демонструють основні сфери використання з деталізованими показниками та прикладами взаємодії з датчиками. Це зроблено для того, щоб потрапити в цільову і персоналізувати контент для глядача. Весь сторітелінг поданий у форматі 3D-мапи із зумом на певні виробничі кейси. Стилістика і кольори вказують на сферу та асоціюються з чистотою навколишнього середовища. Це професійний проєкт з точки зору позиціонування, дуже світлого емоційного забарвлення, який надихає нас на роботу. Сподіваємося, що вас теж.
Можна зробити висновок, що комунікація потребує вичерпності і доступності для глядача. У добірці ми намагались продемонструвати контрастний спектр продуктів з точки зору цільової аудиторії, емоційного забарвлення та щільності візуальної та інформаційної комунікації. Всі проєкти руйнують комунікаційний бар’єр по-своєму, але головна перевага, що всі роблять це вичерпно та на високому рівні. Тож вебсайт це не оформлення картинок чи кнопок, це можливість керувати увагою глядача та донести інформацію в повній мірі. Рівень вебсайту визначає скільки уваги та часу глядача буде отримано.