Весь мир следит за рынком стартапов. Ширится много мнений и оценок, какой новейший проект найдет свое место и будет пользоваться спросом среди пользователей и инвесторов. Наша команда решила немного рассказать, как мы различаем подходы к развитию стартапов, в чем мы видим различия, недостатки и преимущества.
Очень непросто за день и неделю оценить продукт или сервис, который предлагает команда стартаперов. Для того чтобы разобраться поверхностно, может уйти месяц времени. У нас был такой опыт, когда технологический стартап уже был на финишной прямой, но понять, для кого он и как работает мы смогли только через месяц обсуждений с клиентом. Проблема в том, что современные решения часто в плоскости специфических технологий и сверхсовременного производства, которого ранее не существовало. Поэтому команды не могут сформулировать для постороннего слушателя, о чем именно этот проект и какие юзер-кейсы на практике будут сопровождать использование. На этом этапе мы подошли к основной проблеме не только стартапов, но и многих популярных продуктов, — они не умеют коммуницировать о своем продукте. Отсутствие эмпатии к целевому клиенту и переводу с технического языка на простые слова, которые может понять любой пользователь.
Умение коммуницировать вербально и визуально — основные критерии успешности. Мы абсолютно уверены, что возможности открываются, когда сложные технологии становятся доступными всем людям без барьера понимания и восприятия. С первого дня работы нашей команды мы сформулировали простой принцип, который легко позволяет понять масштаб подхода и оценить перспективы, он звучит как: «Видение определяет результат». Этот принцип можно трактовать как уровень качества и внимания к отдельным частям успешного продукта. Его легко заметить именно в коммуникации: оценить насколько жизнеспособен продукт для целевой, насколько нативен для интегрирования в жизнь пользователя, прокоммуницирована ли польза от использования и насколько это понятно.
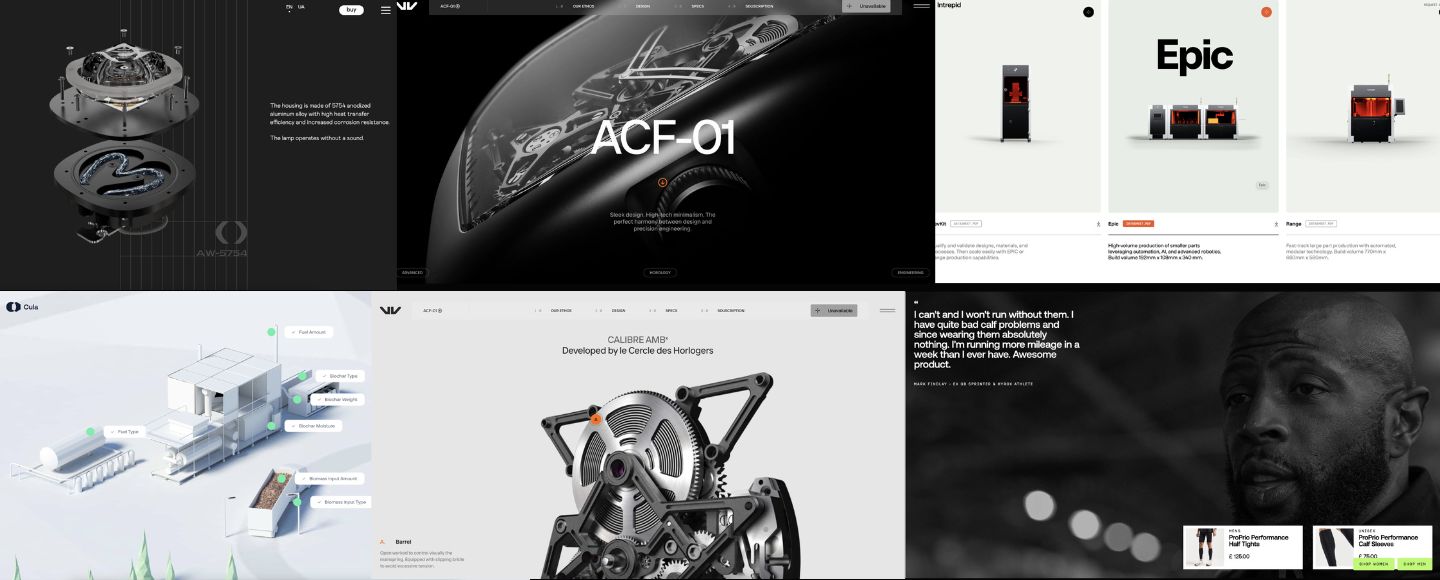
Мы подобрали серию проектов, которые являются хорошим примером продуктовых веб-сайтов из разных сфер. Каждый из них имеет индивидуальную стратегию и эти команды знают, что делают, судя по коммуникации и виду. Проекты являются референсом того, как должна выглядеть коммуникация на сайте, чтобы объяснить миру, что вы новатор в своей сфере. Мы уверены, что качественный маркетинг и веб-сайт предоставляет не только добавленную стоимость продукта, но и повышает потребительскую готовность аудитории. Поэтому рассмотрим каждый проект отдельно.
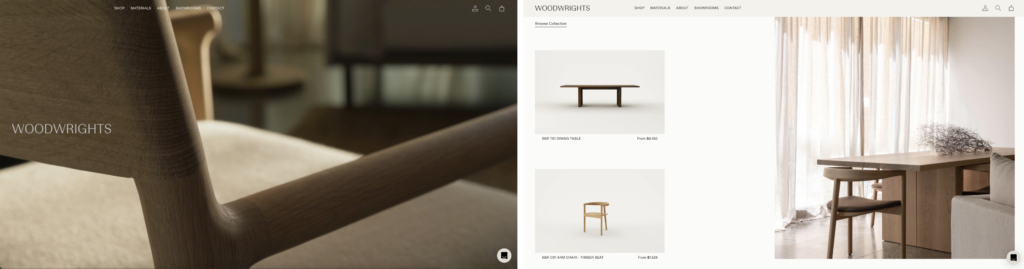
WOODWRIGHTS

Идеальный пример невербальной коммуникации на сайте. Здесь вы не найдете баннеров о лучшем продукте в мире, также нет подробных описаний материалов. Это все зритель может увидеть и почувствовать самостоятельно за счет качественных и искусных фото, передающих ощущение использования и текстуру материалов. При этом весь подход и позиционирование. Невероятное внимание к деталям с мыслью о сохранении текстур натуральных материалов и уникального дизайна — это все, что должен сказать бренд своим потребителям. Чтобы купить, нужно почувствовать, на сайте сделано все на максимум, чтобы показать как мебель будет выглядеть в интерьере и дать ощущение, какие эмоции они приносят. Этот эффект достигается благодаря фотографиям. В этом случае фото — это айдентика, цвета мебели — цвета айдентики.
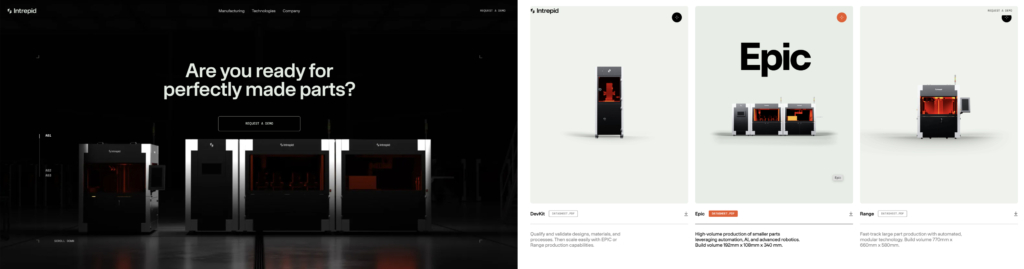
Intrepid

Проект Intrepid демонстрирует нам, как говорить со своим клиентом на одном языке и дать дозированно именно те преимущества, которые ожидает пользователь. Визуальная часть проекта сразу погружает нас в процесс производства с помощью 3D-визуализации. Все эти приемы созданы для того чтобы задержать внимание зрителя и на каждом экране подталкивать скроллить дальше. Текстовый контент должен работать на опережение и отвечать на вопросы и ситуации использования до того, как эти вопросы появятся в голове зрителя. Нас лично такие проекты вдохновляют на создание физических объектов, когда в эпоху технологий производство становится более доступным, а проектирование — удаленным от ручных прототипов. Поскольку в этом случае целевая — это производства с большим потоком, чрезвычайно важно сохранение плотности технического контента, который будет описывать функционал, а не эмоциональную и амбициозную составляющую. Хочется видеть развитие проекта в интернете, ценообразование и e-commerce-функционал, возможно индивидуальное комплектование девайса и т.д.
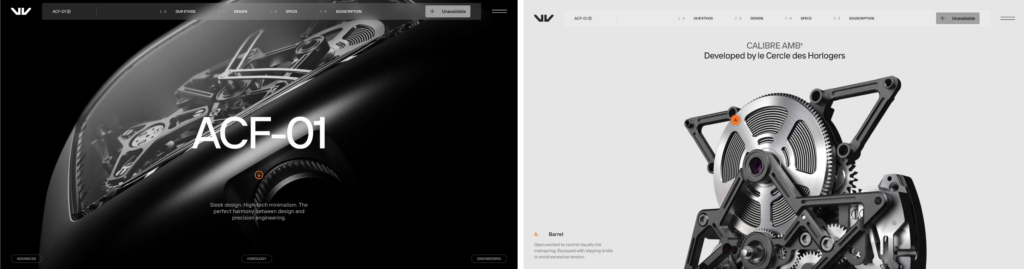
WRK-timepieces

Сфера часов очень окостенела, и обычно веб-сайты пытаются представить продукт с точки зрения премиальности, кожи ремешков, дать представить, как владелец едет на лошадях в часах, управляет ли раритетным Porsche, держа руль левой рукой, чтобы видеть время на часах. Это все выглядит архаично в конкуренции с современными смарт-часами и умными гаджетами. Нет-нет, мы не о продукте, не пытаемся удешевить ценность классических аналоговых часов, мы оцениваем именно коммуникационную составляющую, эмпатию к целевой и стратегию позиционирования. Следует помнить, что каждый веб-сайт не может существовать в вакууме. Зритель переходит с сайтов обзоров тех же часов, с Youtube и так далее. Все эти сайты имеют свой современный темп обновления, и важно поражать зрителя, понимая, что он мог видеть до этого. Зритель не читал газету, а потом не перешел на сайт с часами, но, похоже, многие производители именно так представляют свою аудиторию.
Мы уверены, что классическим вещам место в современном мире, но брендам очень трудно перестроиться на новый лад и понять, где их место. Где преимущества, ценности и аудитория, которая ценит эти вещи именно за их неповторимость, точность и стиль. Этот пример коммуникации на сайте WRK-timepieces очень удачно переосмысливает часы, подавая их как технологический продукт, демонстрируя сложность и механику выполнения современными визуальными средствами и образами. Это несет добавленную стоимость, когда будущий владелец часов будет доволен от понимания того, как они выполнены, от того, что он знает почему часы нравится, а не только от понимания премиальности. Это современный тренд в продуктовом дизайне, когда целевая аудитория хочет понимать, что покупает, когда то, как это сделано и кем, может быть важнее премиального материала, когда идея руководит будущим.
3D-реализация часов и их деталей просто увлекает. Это легко для понимания и интересно для восприятия. Разработчики также продемонстрировали процесс производства таким образом, чтобы это не диссонировало с общим стилем. Им даже удалось показать оборудование, на котором происходит производство и установка стрелок. Это добавляет ценности, что знания и умения производства часов требуют много знаний и опыта. Очень впечатляющий проект, будем следить за обзорами.
HELEONIC

В продолжение темы производства современных технологических продуктов добавили к подборке разработанный в Украине амбициозный сайт лампы для городского гроуинга. Веб-сайт нацелен на B2B-аудиторию, поэтому техническая часть более приоритетна в коммуникации. На сайте продемонстрированы инженерная часть и методы установки лампы, в каждом пункте есть преимущества, которые делают продукт уникальным. 3D-анимация деталей раскрывает внутренние компоненты пошагово, при скролле и позволяет нам погрузиться в то, как все устроено, и продемонстрировать детализацию отдельного функционала. Анимация сопровождает зрителя вдоль всего сайта, каждый блок иллюстрируется на примере отдельной детали. Всей анимацией управляет зритель с помощью скролла, это сделано для достижения эффекта присутствия, чтобы максимально получить кредит внимания нового продукта.
Можно сказать, что продукт сделан инженерами для инженеров, поэтому язык коммуникации выбран соответствующий: многие технические термины — от сплава алюминиевого корпуса до модели диода и измерений освещения в формате PPFD. Чтобы не перегружать сайт, часть коммуникационной составляющей несут дополнительные презентации по технической части и отдельно по установке и обслуживанию лампы.
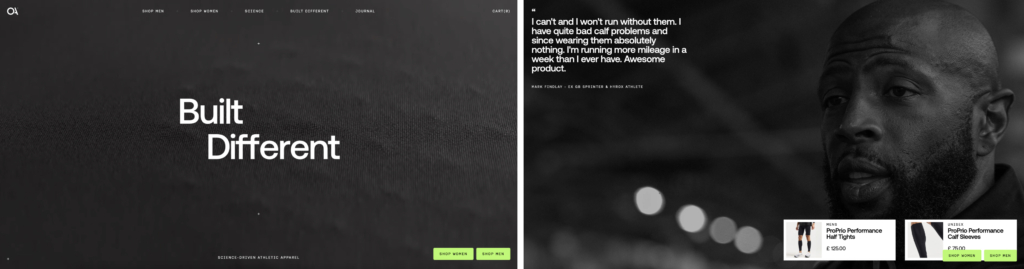
Oaperformance

Рады представить в данной подборке e-commerce-проект новой волны, не побоимся так сказать. Мы уверены, что это новая эпоха погружения в продукт, когда инновации и осмысленность растет, а производителям есть что ответить. Проект нишевой спортивной одежды для максимальной производительности. При классической подаче все технологические преимущества могли быть незамеченными, поэтому компания пошла на определенный риск, отойдя от классических паттернов продажи, и представляет всю детализацию и новаторство продукта. Риск заключается в том, что целевое действие (покупка) значительно отходит на второй план, а на первый план выводят визуальный образовательный контент. Такой подход позволяет получить более осведомленного и благосклонного покупателя, но с меньшей конверсией. Одним из блоков главной страницы стал отзыв профессионального спортсмена, который говорит, что технологии позволили ему избавиться от болезненного ощущения после старых травм. Каждое преимущество в коммуникации обыграно с большим количеством внимания к деталям, стилю и экспертизе, что позволяет молодому бренду существенно приблизиться к гигантам на рынке. Все это будущее, когда продукты сражаются за улучшение жизни покупателей, а не за количество продаж.
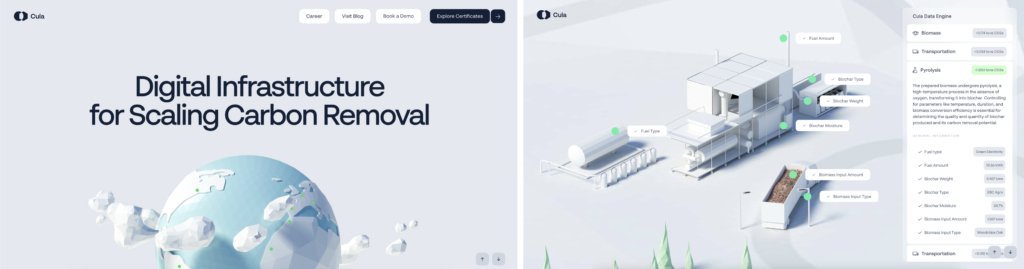
Cula

Проект Cula достаточно особенный для нашей команды. Мы имели на 99% такую же идею для веб-сайта, что разработали раньше, но проект, к сожалению, не увидел свет в том виде. Впоследствии мы наткнулись на Cula, где каждый элемент работает идеально: 3D-сцены с высоким количеством деталей, сюжеты, отражающие различные ситуации для кардинально разных целевых, управление сторителлингом с помощью скроkла и многое другое. Cula — это технологический цифровой проект, нацеленный на борьбу ответственного масштабирования с выделением углерода. Достаточно сложный продукт в понимании, для покупки которого необходимо оперировать многими факторами соответствия процессов производства. Именно для решения этой проблемы разработчики демонстрируют основные сферы использования с детализированными показателями и примерами взаимодействия с датчиками. Это сделано для того чтобы попасть в целевую и персонализировать контент для зрителя. Весь сторителлинг представлен в формате 3D-карты с зумом на определенные производственные кейсы. Стилистика и цвет указывают на сферу и ассоциируются с чистотой окружающей среды. Это профессиональный проект с точки зрения позиционирования, очень светлой эмоциональной окраски, вдохновляющей нас на работу. Надеемся, что вас тоже.
Можно cделать вывод, что коммуникация требует законченности и доступности для зрителя. В подборке мы пытались продемонстрировать контрастный спектр продуктов с точки зрения целевой аудитории, эмоциональной окраски и плотности визуальной и информационной коммуникации. Все проекты разрушают коммуникационный барьер по-своему, но главное преимущество, что все делают это исчерпывающе и на высоком уровне. Поэтому веб-сайт — это не оформление картинок или кнопок, это возможность управлять вниманием зрителя и донести информацию в полной мере. Уровень веб-сайта определяет, сколько внимания и времени зрителя будет получено.