Но сначала об итогах прошедшего года. 2016 стал мобайл-френдли годом: разработчики бились за то, чтобы сайт со всеми эффектами, анимацией и фичами выглядел пристойно на экранах смартфонов. Яркий пример — https://paperplanes.world. Загружаете с десктопа — получаете красивую анимацию, и не более. Заходите со смартфона – и за счет встроенного акселерометра отправляете самолетики и ловите чужие. Чем не альтернатива ловле покемонов?

Или промо-сайт iFly 50 — интрига, которая манит и манит. Информация здесь подается порционно, заставляя пользователя медленно, но уверенно погружаться в историю. Рука не поднимется закрыть такой сайт. Фишка в том, что на мобильном экране все выглядит так же прилично.

Любовь к адаптивности Украину еще не накрыла, но положительная тенденция в целом уже есть — все больше клиентов просят сделать мобильную версию крутой, а десктопную — попроще. И это разумно.
2016 — звездный час новых технологий. Например, Webgl — java-скрипта, уверенно заявившего о своих возможностях. А они впечатляют, ведь делать на Webgl можно, что угодно: 3D графику, интересные эффекты, трансформации форм. Вот как в http://resn.co.nz. Это 3D анимация, сделанная на Webgl. На телефоне она работает также корректно.

Глитч — подарок сентиментальным личностям. Помните VHS кассеты с их подпорченным помехами изображением? Глитч этот эффект повторяет и усиливает. Вот пример — http://www.kikk.be/2016.

Классика вечна. В веб-дизайне это минимализм — такой знакомый и всегда разный: http://pomerleau.ca. В 2016 его юзали по полной. Он еще долго не потеряет своей актуальности из-за простоты, в которой, как известно, таится красота.
В 2016 досталось старому доброму «бургеру». Дизайнеры всячески экспериментировали с его формой, эффектами — это уже не просто безликий элемент, три палочки, а арт-объект. Как здесь: http://www.phosphenefx.com.

Теперь о будущем
В 2017 будет набирать популярность новая подача товара. Привычный lookbook – это уже не статичные фото, а целая видеоистория.

Это больше, чем просто «купи меня». Видео сплетается со сторителлингом не красоты ради — нам продают уже не голый товар, а его историю и образ. Ты заходишь на сайт Adidas, видишь новую линейку кроссовок и чувствуешь, как кто-то нашептывает тебе в ухо: «Купи, купи их скорее».

Цвет будет становиться все ярче, изломы геометрии усиливаться — http://www.adultswim.com/music/singles-2016.

Текст – больше не просто буквы для донесения информации, это часть игры: http://www.cappen.com/en

Геймификация также в тренде: c помощью игры можно не просто увлекательно рассказывать истории, но и продавать товары. Например, овощи и фрукты: https://paneralandofclean.com.

Морфинг — тренд старой закалки. Ему уже несколько лет, а позиций он по-прежнему не теряет. Хороший пример — https://www.camper.com/en_—/content/fall-winter-16. Людям нравится этот эффект перетекания одной форму в другую.

Перетекать будут и страницы — за это отвечает анимированные иллюстрации в качестве перехода между страницами. Все устали от шаблонных прелоудеров.
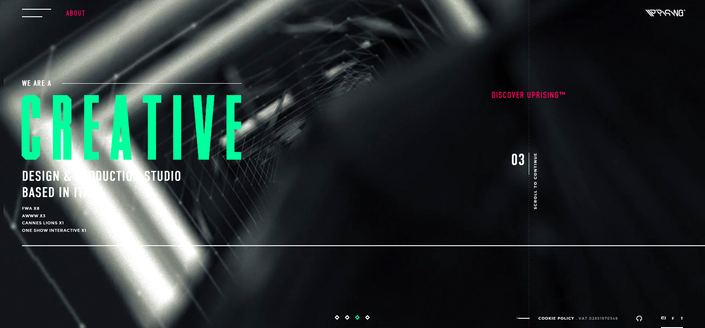
Кажется, что перечисленные тренды самодостаточны, их сложно комбинировать между собой. Итальянские ребята из Uprising доказывают обратное — http://www.weareuprising.com/about.

Вот они — сайты будущего, лихие и дерзкие.



