01 Mobile first
Покупательницы Siaspace ведут активный образ жизни и для них важен удобный шопинг с мобильного. Согласно статистике eMarketer за 2017 — 58,9% интернет-пользователей осуществляют покупки с мобильных девайсов. Прогнозируется, что к 2021 эта цифра вырастет до 72,9%.
02 Удобный юзабилити
Всех потенциальных покупателей можно разделить на 2 основных типа: целеустремленные (знают, чего хотят) и исследователи (еще не определились со своими желаниями и выбором). Рациональный подход оказывает большее влияние на первый тип. Для второго типа превалирует эмоциональная тактика (иррациональный фактор). Несмотря на различия в психологии поведения, обе группы объединяет одна черта:
Универсальное решение этой задачи — удобная, простая навигация, которая не должна усложнять выбор и путь пользователя. Такой интерфейс позволяет максимально быстро выбрать и купить товар.
03 Вовлечение
Чтобы e-commerce удовлетворил обе категории покупателей, нужно минимизировать количество шагов приобретения товара (рациональный фактор). Привлекательность контента и метод его подачи (эмоциональная составляющая выбора) играют важную роль. Чтобы поиск нужной вещи был результативным, мы категоризировали контент таким образом, чтобы наиболее релевантный товар выводился при наименьшем количестве кликов. Фильтрация товаров на сайте реализована таким образом, что пользователь может сразу выбирать необходимое количество интересующих атрибутов, и сразу же видеть изменения в выдаче товаров, без затрат времени на перезагрузку страницы. Также для удобства пользователей был введен прием деактивации атрибутов, которые не сопрягаются с уже выбранными параметрами, давая таким образом четкое понимание развития событий при выборе вещи.
Знакома ситуация, когда, идя по улице, замечаешь на ком-то пиджак или сумку своей мечты? Немногие осмеливаются задать вопрос о том, где была куплена понравившаяся вещь, кто дизайнер. На сайте мы намеренно создаем подобную ситуацию: любая вещь выглядит ярче в гармоничном комплекте на модели. Пользователь может кликнуть по «горячей» точке на товаре с фотографии. Эта точка ведет на страничку, где можно подобрать размер и купить вещь.
Создание гармоничного лука — неотъемлемая часть шопинга. Аналогичную процедуру в онлайн-форме мало где можно встретить, и было бы глупо не воспользоваться данной ситуацией. На Siaspace реализована функция покупки вещи из уже готового образа или целого комплекта вещей, который можно дополнить другим элементом лука.
Мы проанализировали процесс работы пользователя с фильтрами при подборе элементов гардероба. В результате обнаружили этап, на котором часто возникают сложности — подбор цвета. При фильтрации палитра обычно либо скудная, что ограничивает воображение покупателя и не отражает в полной мере всю гамму, либо слишком много опциональная. И то и другое делает цветовой фильтр неинформативным. Поэтому, при наведении курсора на цвет, мы решили выводить его оттенки, давая пользователю подсказку о широком диапазоне красок. Это решение упрощает поиск сложных оттенков и превращает фильтрацию в интересный процесс.
Дизайн хорош тогда, когда он незаметен. Это правило можно применить и к так называемым фичам — когда функциональный бонус органично вписывается в процесс взаимодействия с сайтом, не отвлекает, кажется привычным и естественным.
При выборе любых пунктов фильтрации всегда будет отображаться подходящий под эти критерии товар. Фильтр, который не даст результата в комбинации с уже заданными критериями поиска просто становится некликабельным. Так мы оберегаем пользователя от результата «ничего не найдено».

В разработке Siaspace мы учитывали характер поведения потенциальных пользователей
— покупатель может совершить ключевые действия, не отводя глаз от приглянувшейся вещи. В мобильной версии страницу каталога сопровождает sticky-кнопка фильтров. Аналогично реализована кнопка добавления в корзину. Она присутствует на карточке товара, а корзину мы можем просмотреть без перехода на новую страницу.
04 Чистота
На страницах интернет-магазина с множеством позиций главную роль играет товар, поэтому именно на него должно быть обращено все внимание посетителя сайта. При дизайне подобных проектов не следует злоупотреблять выразительностью сопутствующих эффектов — анимацию, палитру и типографику лучше оставить второстепенными относительно самого товара и «call to action» кнопок.
Взамен массивной анимации для улучшения юзабилити рекомендуется внедрять анимацию микровзаимодействий, которая будет вспомогательной при любых действиях пользователя, в меру оживляя сайт и не перегружая его.
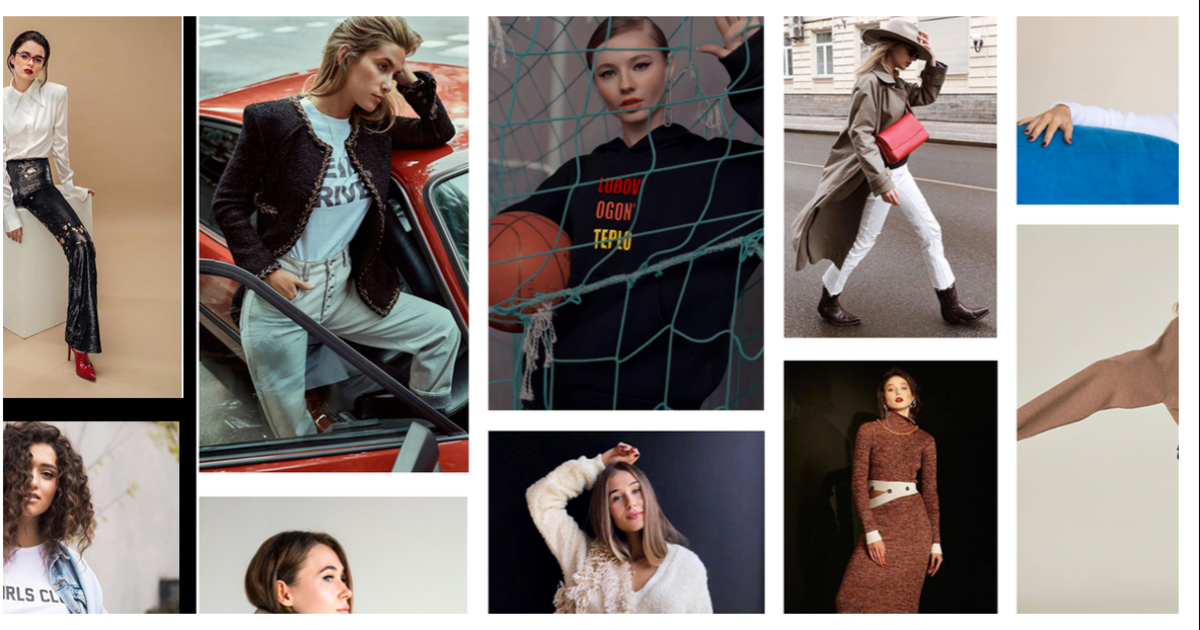
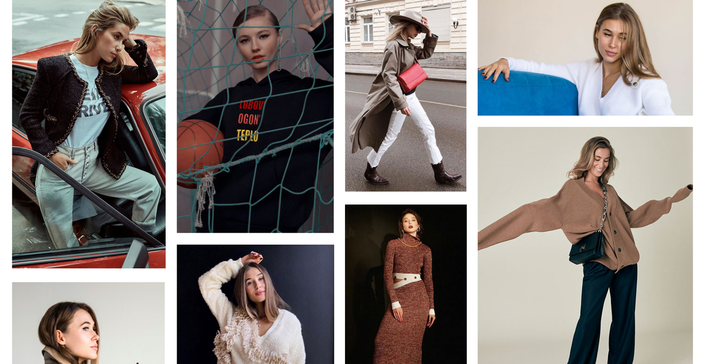
05 Контент
Адаптации контента для e-commerce следует уделить особое внимание. Это касается как графики, так и текстов. Важен единый характер и внешний вид фотографий и графических элементов — красивые изображения и детали помогут создать чувство визуального комфорта. С технической стороны — они должны легко загружаться.
Все текстовые блоки следует разделить на легкие для восприятия юниты — здесь играет роль объем оперативной памяти человеческого мозга и способность утомляться при восприятии монотонной информации. Следовательно, внутри текстовых блоков нужно добавлять абзацы, списки с буллетами или иконками, инфографику и избегать сухой подачи материалов.

Зачастую реализация проекта требует затрат большого объема средств, но, сколько бы ресурсов ни было вложено, без яркой идеи, которой горит создатель магазина, успех вряд ли будет большим.
Люди следуют идее и борются за смысл. Если этот смысл и преподнести в ясной для пользователя форме, то ему не придется затрачивать свои личные ресурсы, такие как время и умственная деятельность, на поиски сути.
Давайте заботиться о пользователях, превращать рутинные процессы в простую игру, оберегать их от разочарований и приятно удивлять.
14 ноября на Get Business Festival вы получите набор онлайн-инструментов, которые можете внедрить на своем сайте и которые провоцируют неоднократные покупки.