Инструменты
Производители программных продуктов чутко реагируют на увеличивающуюся часть специалистов широкого профиля массой on-line инструментов для создания дизайнов. Мой любимый на данный момент это canva.com. Простота интерфейса позволяет его быстро освоить, а набор блоков, качественные и бесплатные шрифт, неплохие шаблоны – делать картинки привлекательными.
Правила
Как и у любого навыка, у графического дизайна, есть правила, следуя которым можно получить удобную для восприятия картинку, нарушая которые можно получать шедевры или катастрофы.
Rule #1: Меньше – это больше
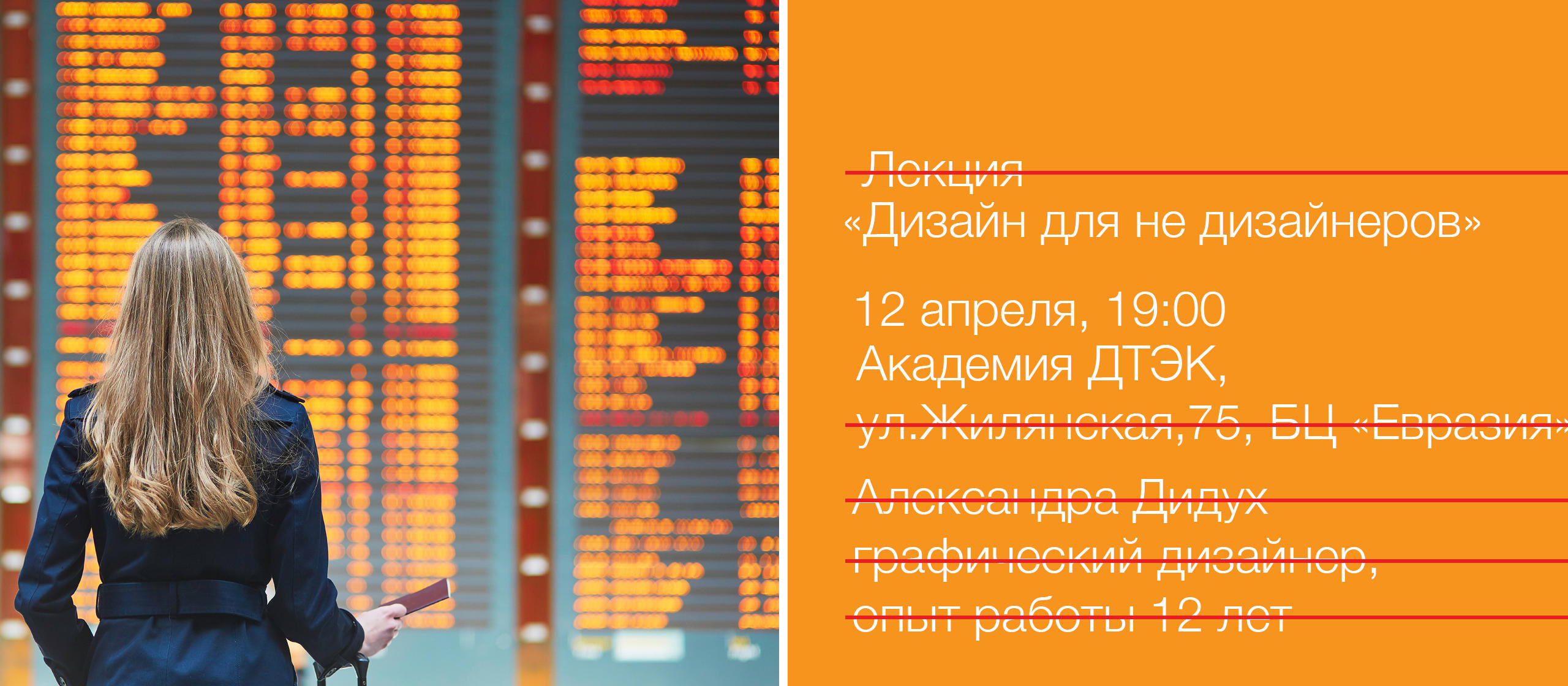
Представьте себя на вокзале. Диктор монотонным голосом зачитывает список отправляющихся поездов. На табло длинный-длинный перечень зелеными буквами. Заставить это слушать или читать может только сильная потребность уехать. Если же я просто встречаюсь с кем-то, никуда ни еду, никого не встречаю, я буду воспринимать этот поток информации фоном.
У вашего читателя есть такая сильная потребность в вашем макете, что он будет читать все-все-все что вы написали? Правда? А почему тогда вы создаете этот макет, а не отбиваетесь от толп желающих что-то купить?
Вернемся на вокзал. Резкий оклик диктора «ВНИМАНИЕ!» заставит меня прислушаться, даже если я никуда не еду. Одна крупная надпись «Вход» автоматически залетает в мою голову.

RULE #2: Группировка
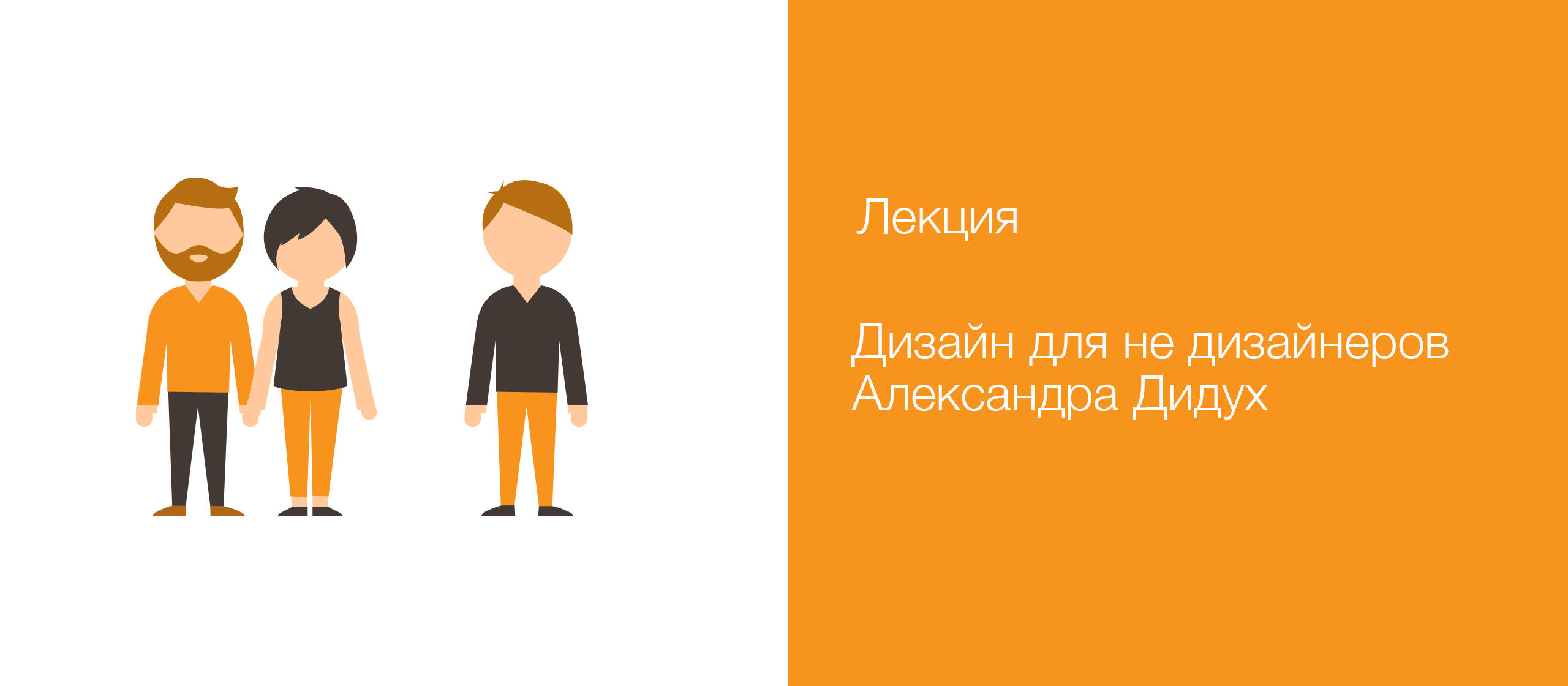
Представьте себя на вечеринке. Заходят трое. Двое идут рядом и держатся за руку. Третий идет на расстоянии. Беседуют. Смеются. У кого из них троих отношения? Даже ничего не зная про эту троицу, первое что я подумаю – отношения у тех, кто рядом. Также и в макетах с блоками: те, что находятся рядом – в отношениях. Если вы поставите очень разную информацию рядом, она будет смотреться семьей все-равно. Расстоянием мы показываем схожесть и близость информации.

RULE #3: Выравнивание
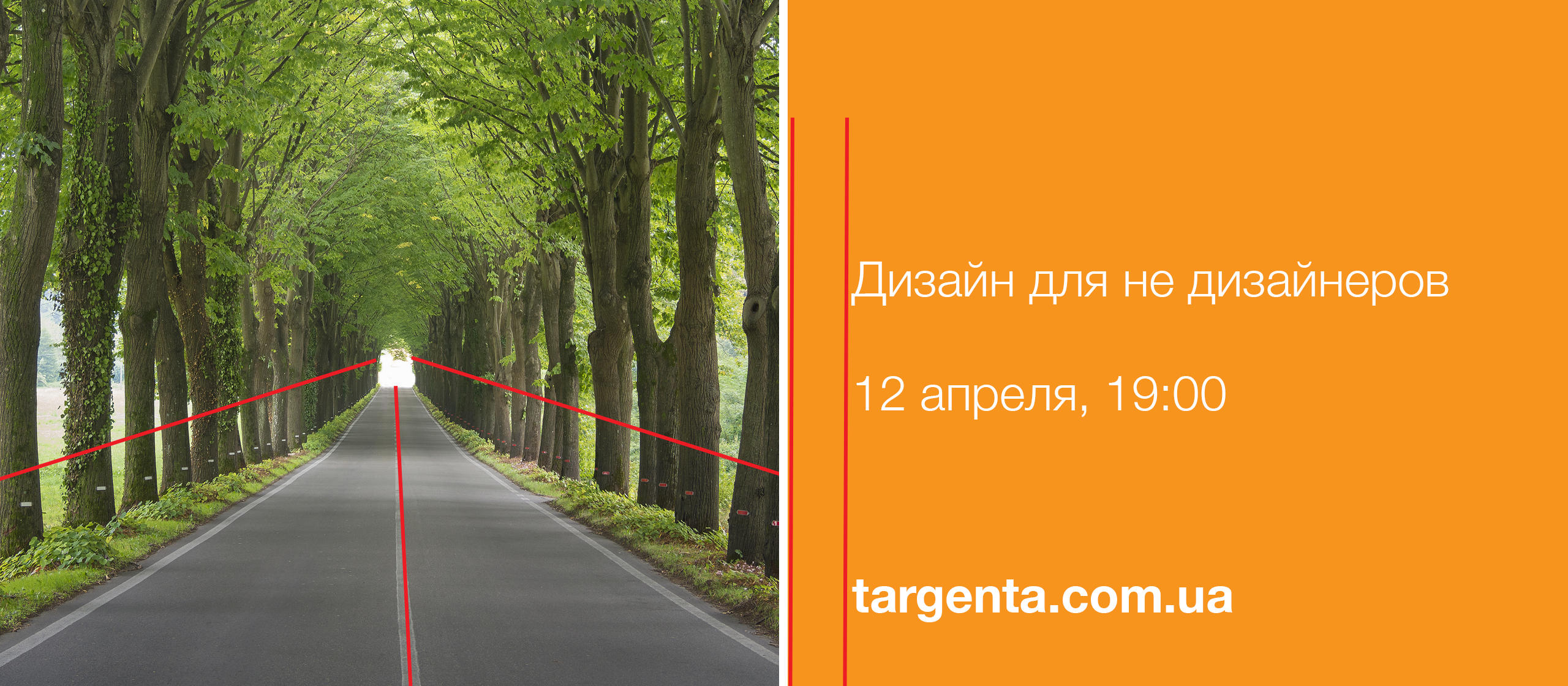
Мы живем в мире хаоса. И нам жизненно необходимы для сохранения психического здоровья границы и рамки. В повседневности – это правила и условности. В картинках – это четкие линии, выравнивания, которые являются дорогами для следования взгляда.
Вот прямо сейчас текст, который вы читаете выравнен по левому краю. Вашему взгляду очень удобно и быстро возвращается на начало строки. Представьте, если его выровнять по центру?

RULE #4: Контраст
Представьте себе мужчину в черном костюме и с красным галстуком. Куда первым упадет взгляд? На этот чертов красный галстук? Почему? Потому что он красный? Потому что он контрастный. И если уже мой взгляд попал в этот плен контраста – он не вырвется пока не осмотрит все, включая туфли.
RULE #5: Повторяемость
Представьте себе Coca-Cola. Какая она? Красная? И шрифтик такой, да? Этот красный одинаково красный в Индии и Америке. Одинаково красный летом и зимой. Одинаково красный. И потребителю все равно, какой цвет и шрифт выберет бренд. Coca-Сola взяла именно узнаваемостью.

Про то, как самостоятельно делать простые и привлекательные картинки для соцсетей при помощи онлайн-инструментов, не имея навыков работы с фотошопом, я расскажу на лекции TargetTalks 12 апреля, которую организовывает Школа коммуникаций TARGENTA.



