Веб-дизайн — это взгляд в будущее. Благодаря взаимосвязи с технологиями, диджитал сфера каждый год может быть витриной для новых инноваций в анимации, взаимодействии и погружении. А 2022 год обещает многое. 80-е и 90-е возвращаются, типографика играет ведущую роль, а live анимация поднимается на новые высоты. Между тем визуальные стили варьируются от умопомрачительно высокотехнологичных до причудливых ручной работы. В целом, 2022 год обещает стать разнообразной и экспериментальной записью в диджиал анналах.
9 инновационных тенденций веб-дизайна, которые появятся в 2022 году.
Дизайн «Мемфис»
Дизайн «Мемфис» – один из определяющих эстетики 1980-х годов — иногда считается ярким стилем, сочетающим в себе множество хаотичных узоров и форм.

В свое время дизайн был отказом от минимализма и предполагаемых высоких вкусов искусствоведов, делая дизайн одновременно более красочным, доступным и авантюрным, чем он был раньше. Это отношение звучит особенно актуально сегодня, когда минималистичные подходы привели к появлению большого количества интерфейсов, которые (хотя и интуитивно понятны) в подавляющем большинстве единообразны. Поэтому неудивительно, почему многие веб-дизайнеры обращаются к мемфисскому дизайну, чтобы получить взрыв яркой индивидуальности, который не забудет ни один посетитель.

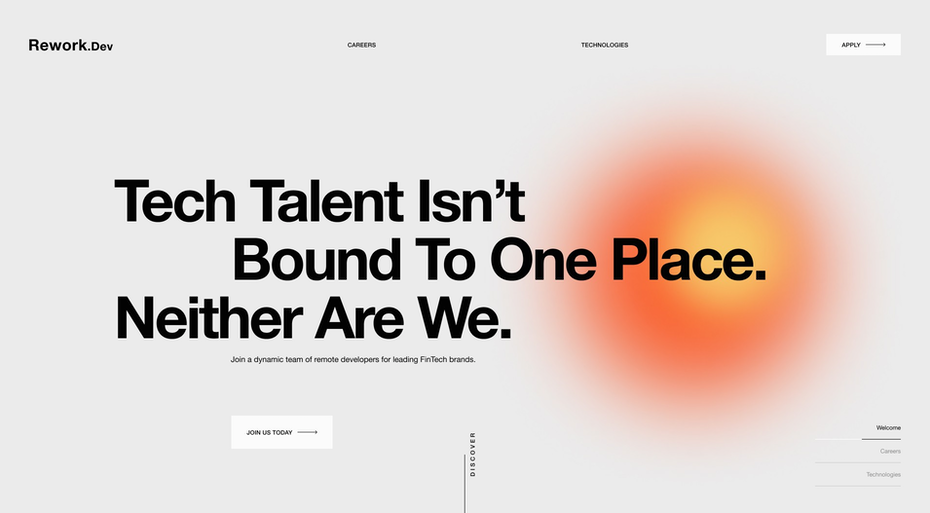
Типография на главном изображении
Главное изображение сайта должно делать заявление. Веб-дизайнеры 2022 года принимают эту идею близко к сердцу с помощью типографии.

По сути, эти разделы уменьшают или полностью исключают образы, чтобы позволить самому сообщению нести на себе вес первого впечатления. Эти разделы, посвященные главному изображению смелые в своей простоте. Они привлекают внимание, как захватывающий заголовок новостей. А попутно представляют собой отличную витрину для креативных шрифтовых оформлений.

Ретро-революция
Поскольку появление интернета становится все более отдаленным воспоминанием, современные перспективные веб-дизайнеры черпают вдохновение из тех ранних дней. Так называемая Web 1.0 из 90-х характеризовалась яркими цветами фона, видимым макетом таблиц и роботизированными шрифтами, такими как Courier.

Хотя все это было реализовано с трагическими и часто веселыми результатами, веб-дизайнеры 2022 года возрождают эту тенденцию с дополнительным преимуществом почти 30-летнего коллективного дизайнерского опыта.

Видимые границы
Веб-дизайн любит создавать ощущение волшебства — или, по крайней мере, иллюзию того, что контент аккуратно организован невидимой рукой, плавающей произвольной формой в диджиал пространстве. Реальность, конечно, такова, что веб-сайты построены по строгой сетке и хранятся вместе с кодом. К 2022 году веб-дизайнеры стремятся стать немного более реалистичными с макетами, которые раскрывают свою основу через простые границы и рамки.

Видимая сетка имеет очевидное преимущество — отличать одну секцию от другой. Это упрощает сканирование страницы, позволяя отображать больше контента, не создавая ощущения переполненности страницы. Эти простые границы также придают веб-сайтам тонкий ретро-оттенок, который хорошо сочетается с другими тенденциями, примыкающими к 90-м годам, которые возвращаются.

Вовлекающие интерактивы
В прошедших годах веб-сайты поднимали демонстрационные ролики анимации до технологически изобретательных высот. Хотя в прошлом они в значительной степени играли роль в переходах между страницами, в 2022 году все больше дизайнеров обратятся к крупномасштабным анимационным взаимодействиям.
Эти взаимодействия выходят за рамки прокрутки, которая может быть относительно пассивной, чтобы способствовать более значимому взаимодействию со страницей, например щелчку, пролистыванию и перетаскиванию.
Ключ к этой тенденции — представить немного загадки.
Необрутализм
Необрутализм происходит от классических корней брутализма, архитектурного движения 50–70-х годов, в котором упор делался на сырые, открытые материалы, такие как бетон. Брутализм набирает обороты в веб-дизайне с момента его диджитал возрождения в 2014 году. Безобразный HTML без стилей, простые фоны, асимметричные макеты, стандартные компьютерные шрифты и необработанные фотографии — все это характеризует диджитал брутализм.
Стиль брутализма призван быть суровым, и он часто оказывает захватывающее действие — ключом к этому является самосознательная честность, продвигаемая собственной оголенностью. Но к 2022 году мы ожидаем, что этот стиль превратится в более сдержанную и менее экстремальную версию — по сути, необрутализм. Он объединяет грубость брутализма со сдержанным вкусом минимализма, делая веб-сайты, которые работают для менее авангардных клиентов.
Подвижный шрифт
Типографика может не только передавать информацию — она может двигать пользователя. В 2022 году веб-дизайнеры развивают эту идею с буквальным движущимся шрифтом.
Конечно, в веб-дизайне нет ничего нового в анимации, но обычно она используется для иллюстрированной графики, элементов пользовательского интерфейса и переходов между страницами. По этой причине движущийся текст может быть свежим и неожиданным, даже если анимация проста — как круговое вращение и боковая прокрутка «бегущей строки». Эти небольшие штрихи позволяют типографике занять центральное место, не перегружая читателя хитроумными анимированными трюками.
Креативные возможности прокрутки
Прокрутка — это наиболее распространенный тип взаимодействия со страницей, который дает пользователю возможность получать интерактивные отзывы. В 2022 году возможности прокрутки станут больше и лучше, чем когда-либо, благодаря тому, что посетители отправляются в креативные путешествия.
Поскольку анимация прокрутки не нова, ключ к этой тенденции — удивить посетителя креативным опытом. Страницы превращаются в живые миры с помощью психоделических образов, эффектов параллакса и даже прорывов в третье измерение.
Эти анимации становятся все более детализированными и психоделическими, многие дизайнеры включают заметный элемент переднего плана, на который посетители могут обратить внимание, например, черный кристалл на сайте Stone & Style. Таким образом, в то время как иммерсивная анимация побуждает посетителей перемещаться в нижнюю часть страницы, отметка на переднем плане не дает им заблудиться по пути туда.
DIY графика
Как мы уже видели в тенденциях 2022 года, технологии открыли путь для некоторых невероятных достижений в веб-дизайне. Но полагаясь на цифровые инструменты, очень легко упустить то чувство индивидуальности, которое вы получаете с несовершенными произведениями искусства ручной работы. Вот почему в 2022 году мы ожидаем увеличения объемов DIY-графики для создания соответствующих интерфейсов.
Это могут быть каракули, беспорядочные вырезы и аналоговые текстуры, такие как мелки и краски. Эффект состоит в том, чтобы преодолеть разрыв между онлайн и офлайн, заземлить эти слишком часто взаимозаменяемые экраны в реальный мир с помощью человеческого фактора.




