Первая видимая волна 3D-фото прокатилась в октябре-ноябре 2018 года с появлением новой линейки iPhone с двойной камерой. Фото котиков, детей и селфи с 3Д-эффектом смотрелись свежо и интересно в частных лентах, но с точки зрения маркетинга особого применения не нашли: фото нельзя было редактировать, даже минимально добавив логотип, а о создании собственного дизайна и речи не могло было. Возможно, именно по этой причине интерес к 3D-фото со стороны создателей контента, а значит и брендов, быстро угас.
Но! Благодаря разработчикам Oculus и Facebook 360 с 16 апреля 2019 года создавать 3D-фото с собственным дизайном и размещать их в ленте Facebook без использования смартфона стало возможным!
Алгоритм создания таких изображений следующий.
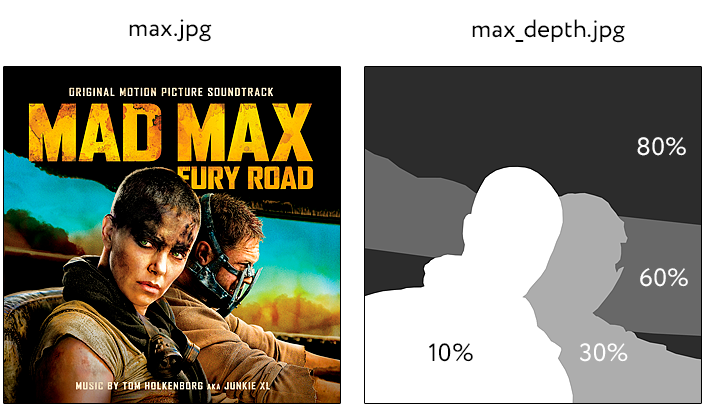
- Вы должны создать два файла: цветное изображение (image) и карту глубины (image_depth). Формат файлов jpg или png.
- Названия файлов важны! Файл с картой глубины должен содержать в названии _depth. Пример: car.jpg (цветное изображение) и car_depth.jpg (карта глубины).
- Разрешение, размер и цветовая модель обоих файлов должны быть одинаковыми.
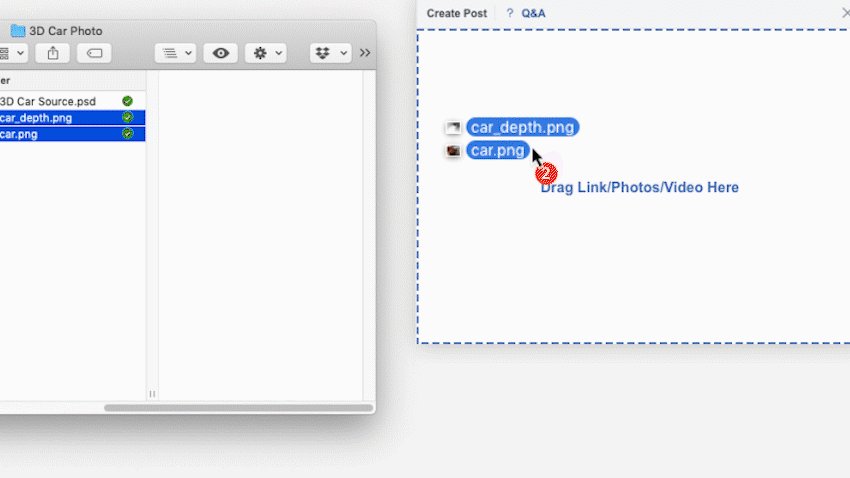
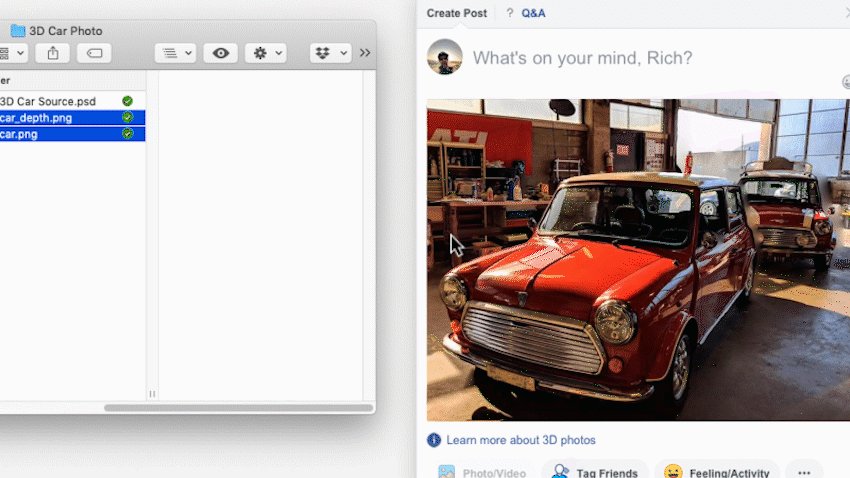
- Для создания 3D-фото оба файла можно загружать как одновременно, посредством drag & drop (пример), так и поочередно, через стандартную загрузку картинок.
Важно! На данный момент этот алгоритм работает ТОЛЬКО на платформе MacOS (проверено на MacBook Pro 2013/2018 и iMac). Посты с 3D-фото не могут продвигаться как рекламные.

Остановимся детальнее на создании карты глубины, точнее говоря, светотеневой карты. Карта глубины – это grayscale-маска, в которой заложен основной принцип взаимодействия объектов относительно друг друга: чем светлее, тем быстрее. Это значит, что более светлые объекты движутся быстрее относительно более темных объектов, а черные остаются неподвижными. В карте глубины можно использовать градиенты и размытые контуры.


Вдохновиться примерами можно здесь. У этих ребят уже есть много чего интересного из области 360/VR/AR.
Вот и все! Экспериментируйте и помните, в диджитале, кто первый сделал того и лайки 🙂



