В черном цвете
Темная тема — это не мрачно, а стильно, удобочитаемо и очень эффектно. Конечно, при умелом использовании. Такие решения набирают популярность.
Весь сайт gyormoore.com решен на контрасте черного фона и ярких статичных и анимированных фото. А фишка еще в том, что при перемещении курсора экран подсвечивается.



Еще один впечатляющий сайт, где черный создает глубокое пространство, — seetheunseen.co.uk. Здесь очень интересно решен курсор — при наведении на определенное слово он сопровождается соответствующим изображением.


Навигация на интуитивном уровне
С этого примера логично перейти к теме навигации. Она становится проще: меню скрывается в значок в углу экрана, в название сайта (как на save-whales.com), а кнопка «На главную» — например, в забавную кляксу.



Минималистичная навигация оставляет больше места для дизайна и контента.
Кстати, в навигацию сейчас активно интегрируют анимационные элементы: выпадающие кнопки меню, разнообразные курсоры (фото, клякса), выделение цветом выбранной зоны.


И наоборот: остаются востребованными удобные для пользователей sticky-элементы, которые перемещаются вместе с прокруткой, чтобы всегда оставаться под рукой, — кнопки чата, заявок, иконки соцсетей.
Скроллить со смыслом
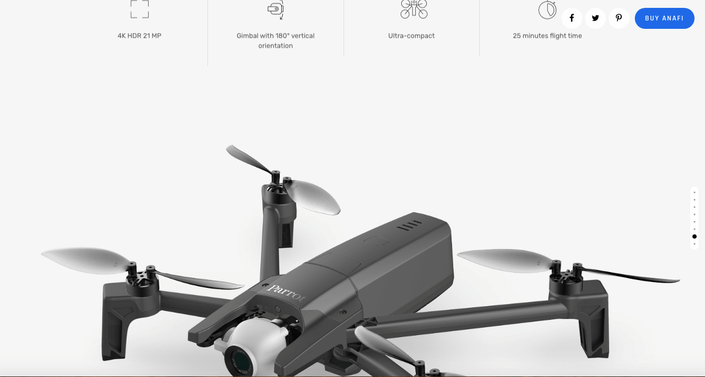
Отдельного упоминания заслуживают возможности скроллинга. С его помощью не только создается зрелищность, но и решаются вполне утилитарные задачи, например, демонстрация разборки. Сайт anafi.parrot.com.



А на сайте фронтенд-разработчика r4ms3s.cz скроллинг создает анимационный эффект.



Больше анимации
Анимировать — всегда правильное решение, если вы хотите привлечь внимание к сайту и сгенерировать wow-эффект. Даже самый простой прием вовлекает пользователя в просмотр, а значит, повышает время пребывания на сайте и в результате улучшает его ранжирование.
Дружелюбная озвучка
В подходах к аудио-эффектам тоже явно заметна ориентация на пользовательское поведение. Новые сайты не отпугивают выстреливающими по умолчанию бодрыми рекламными зазываниями. В 2020 г. принято предлагать пользователю включить аудио-эффект — по желанию. И это сопровождение работает на тему ресурса: так, на save-whales.com можно добавить звуки китов.

А сайт monsieurnoss.com на первом экране предупреждает, что музыка будет включена при клике в любом месте. Забавный мотив звучит, пока загружаются основные страницы, затем его можно отключить.


Фотографии vs рисунки и не только
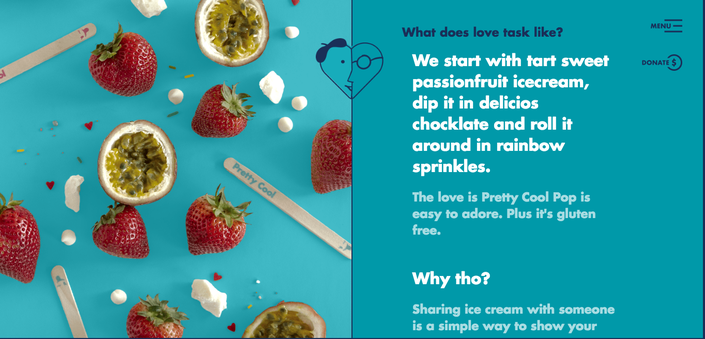
Сочетать фотографии и рисованные изображения в разных техниках — прием, который из разряда трендовых уже переходит в категорию must be. Он обладает большим креативным потенциалом. На примерах ниже видим, что так можно придать странице концептуальность, игривость, технологичность, инновационность.




Больше типографики
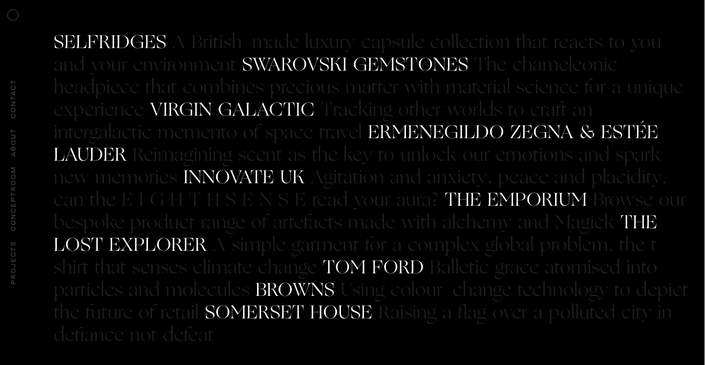
Самостоятельным выразительным средством стала типографика. Игру шрифтов используют для навигации, акцента на действии, создания настроения и определенного стиля. Надо признать, не всегда это легко читается, даже в сочетании с минимумом других дизайнерских приемов.




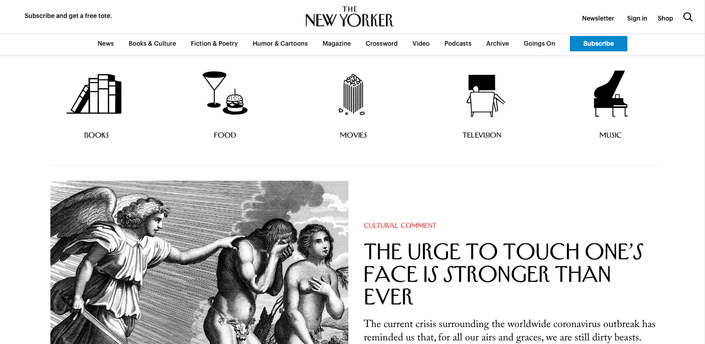
Много минимализма
Кстати, минимализм продолжает быть современной классикой. Он создает впечатление чистоты, свободы, экспертности.



Многослойные темы
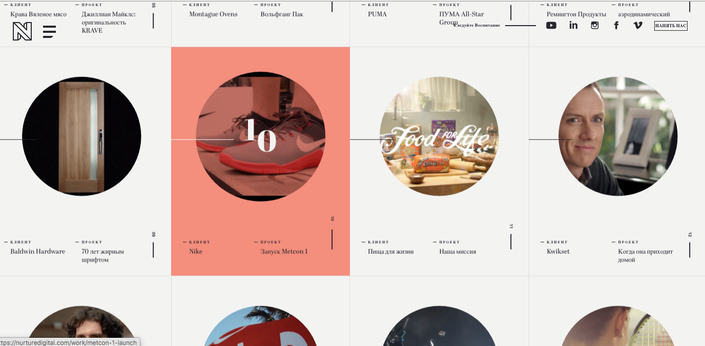
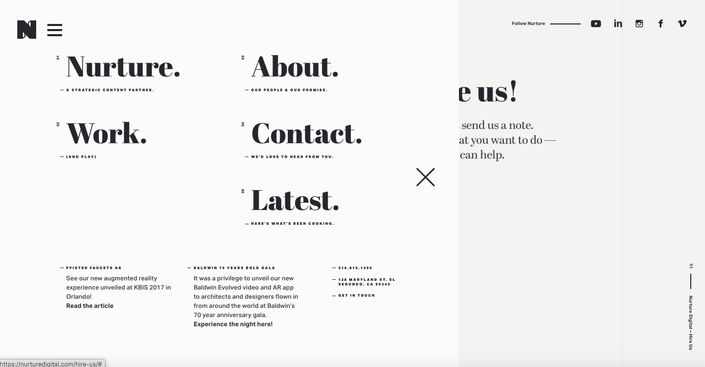
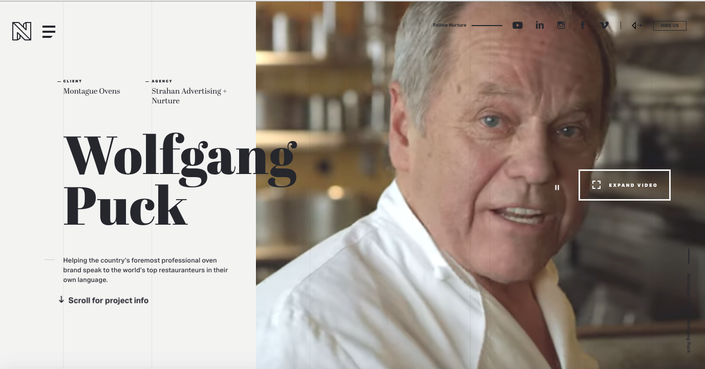
И наоборот: многослойность тоже актуальна. Сайт студии nurturedigital.com построен на комбинации анимационных эффектов, фото, видео, нестандартной типографики и минималистичных форм обратной связи.




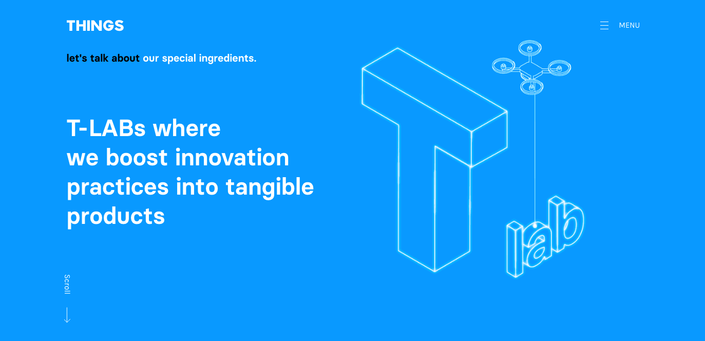
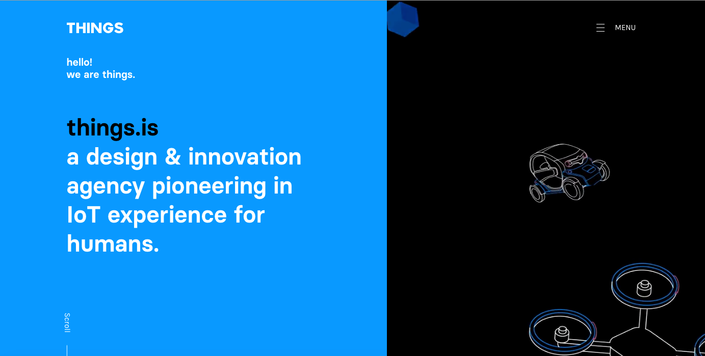
На things.is инновационность создается непрерывным видео, анимацией, наложением изображений.


И еще один пример. Выражен индивидуальный стиль, который, вполне возможно, оценит целевая аудитория, но другие пользователи сочтут избыточным.


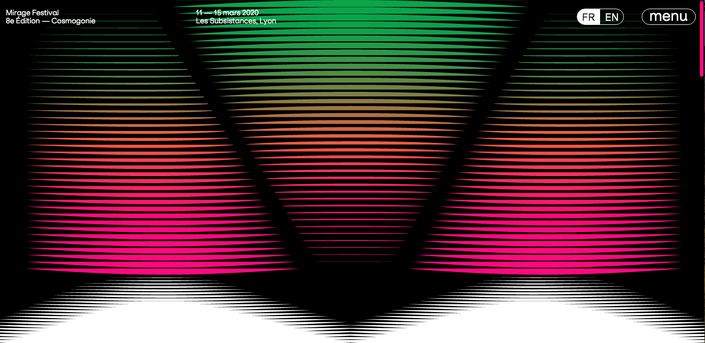
Градиентность
Подзабытые несколько лет назад, с 2018 года градиенты снова в строю, и позиций не сдают. Игра и перетекание оттенков открывают слишком много возможностей, чтобы дизайнеры могли игнорировать этот тренд. И пастельные, и неоновые цвета используются в красочных, часто парадоксальных сочетаниях.
Градиенты притягивают взгляд, а еще — помогают дизайнерам находить для брендов новые фирменные цвета.


Нетривиальное решение — смена градиентов, которая происходит на видео: seetheunseen.co.uk.

Нескучный 3D
Еще одна «вкусная» тема, которая зрелищно сочетается и с градиентами, и с монохромом, и в естественном виде тоже весьма убедительна — 3D. Трехмерная графика с одинаковым успехом создает виртуальные объекты и воспроизводит реальные.





В заключение
Подытожить разговор о трендах веб-дизайна можно, конечно, только условно. Это динамичная тема, за которой мы постоянно следим. Новые подходы должны рассматриваться не только с позиций художественной ценности, но и функциональности для пользователей, и решения задачи онлайн-ресурса.
Даже при требованиях, которые устанавливает практическое применение сайта, возможности экспериментировать огромны: шрифты, эффекты, графика, цвета и верстка. И это вдохновляет.

Кавер: Unsplash



