Сьогодні більшість бізнесів переносить свою діяльність у цифровий вимір. Для одних це запланований старт чи наступний етап розвитку, але для інших — вимушений і непростий крок. Що ж потрібно для того, щоб трансформувати злагоджені офлайн-процеси в не менш успішні цифрові? Як із чистого аркуша створити цифровий продукт, що «розуміє» користувача? Як стати частиною повсякденного життя свого клієнта, без якої йому некомфортно?

Ми у Qubstudio вирішили поділитися власним досвідом і розповісти про те, як допомагаємо компаніям і їхнім клієнтам бачити і розуміти одне одного в цифровому світі.
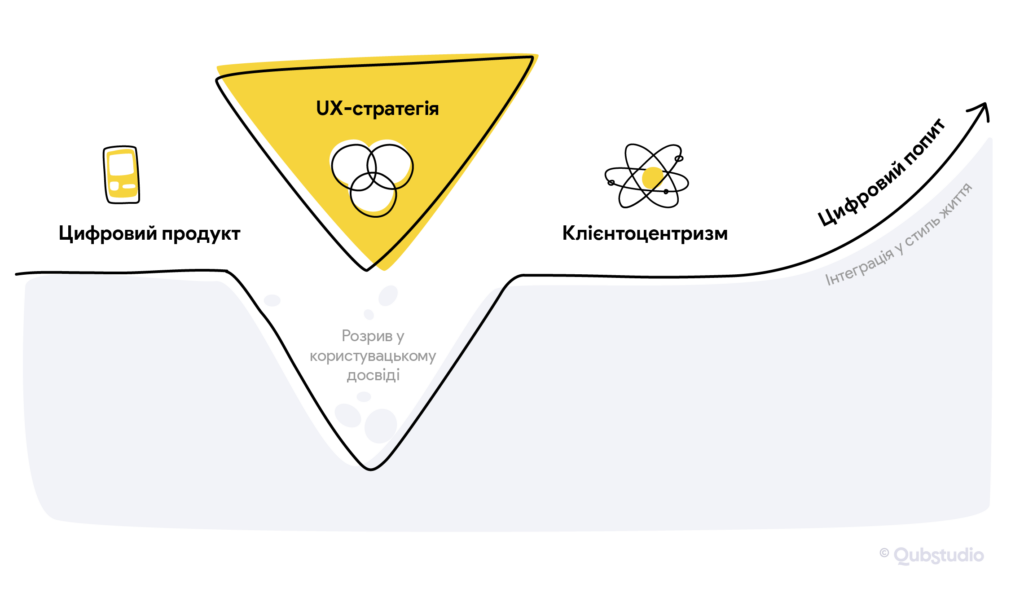
Кому ж потрібна UX-стратегія?
UX-стратегія цифрового продукту — це гнучкий план, який:
- побудований на чіткому розумінні потреб i «больових точок» користувачів;
- допомагає створити цінність продукту та донести її користувачам;
- водночас забезпечує хороший досвід від використання продукту.
То як зрозуміти, чи потрібна вашому бізнесу UX-стратегія?
Авжеж, ми можемо покликатися на дослідження McKinsey, Forester, Accenture чи Genesys. З року в рік вони доводять, що продуманий користувацький досвід є ключовою конкурентною перевагою в еру цифрових технологій. Він знижує витрати в процесі розробки продукту і підвищує доходи компанії.
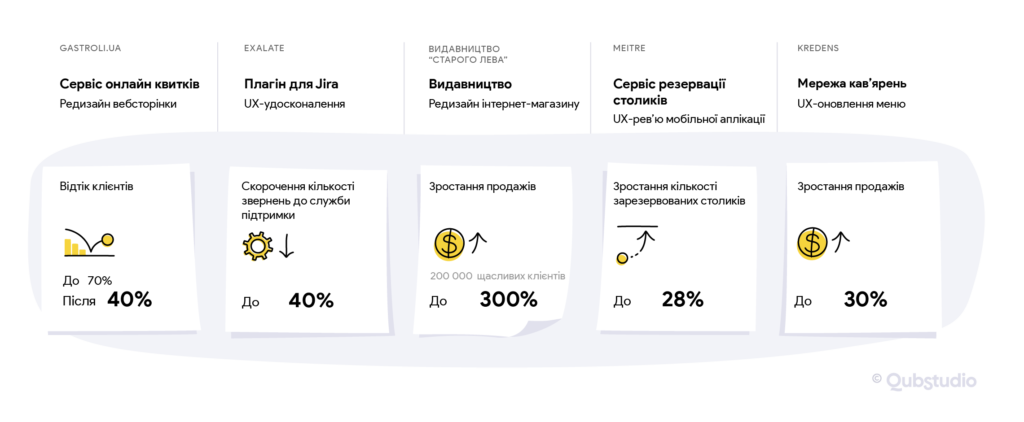
Але нам комфортніше говорити про те, що ми перевірили власноруч. Ось декілька наших останніх UX-удосконалень у цифрах:

Логіка проста: якщо вам потрібен ефективний UX, то вам необхідна й UX-стратегія.
Будуємо UX-стратегію
Процес
Знати, що таке UX-стратегія, це цікаво. Але ще цікавіше — розуміти, як її створювати. Роки захопливих й інколи дуже непростих UX-викликів привели нас до власного перевіреного процесу формування UX-стратегії.
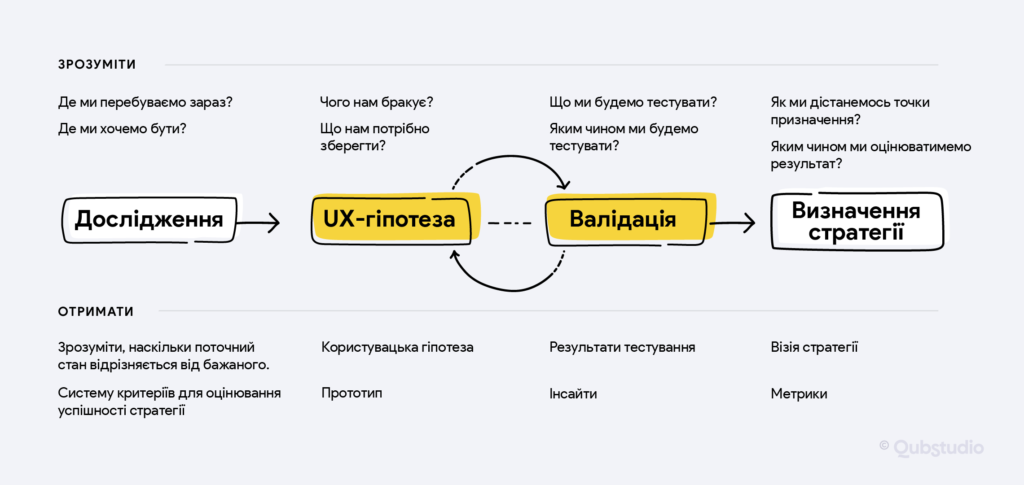
Створення UX-стратегії складається лише з чотирьох етапів: дослідження, побудови гіпотез, валідації та визначення стратегії. Однак на кожному з них важливо правильно формулювати питання. Для легкого початку ми підготували невеликі підказки:

Етап 1. Дослідження
Коли ми розпочинаємо дослідження користувачів, згадуємо слова Генрі Форда: «Якби я запитав людей, чого вони хочуть, вони би попросили швидших коней».
Наш найважливіший інсайт: врахування лише тих потреб, які озвучили споживачі, часто не провокує попит на продукт. Тому в процесі створення успішного користувацького досвіду ми покладаємось на диверсифіковані джерела.
Ми будуємо дослідження крок за кроком, щоб виявити, проаналізувати та врахувати як раціональний бік бізнесу, так і емоційне сприйняття користувача. Це ключова складова створення продуктів, здатних завоювати свою нішу на ринку.
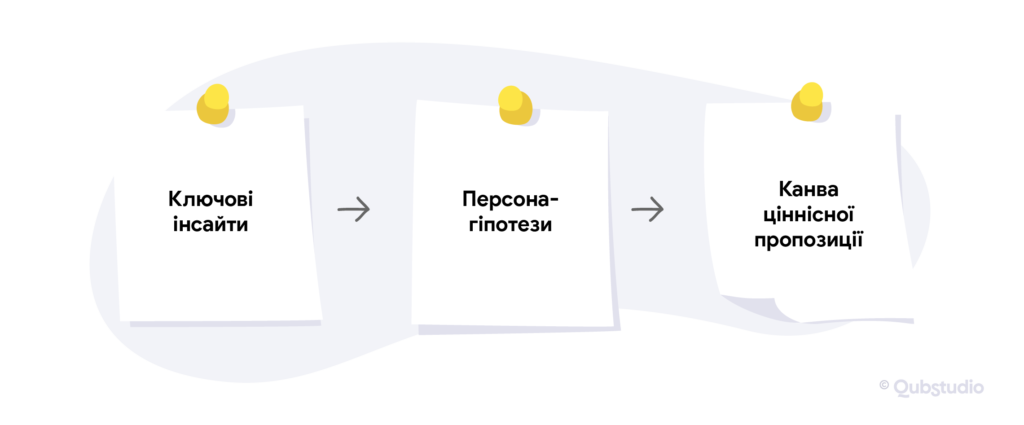
Зазвичай ми збираємо ці інсайти у форматі трьох інтерактивних воркшопів:

Ключові інсайти
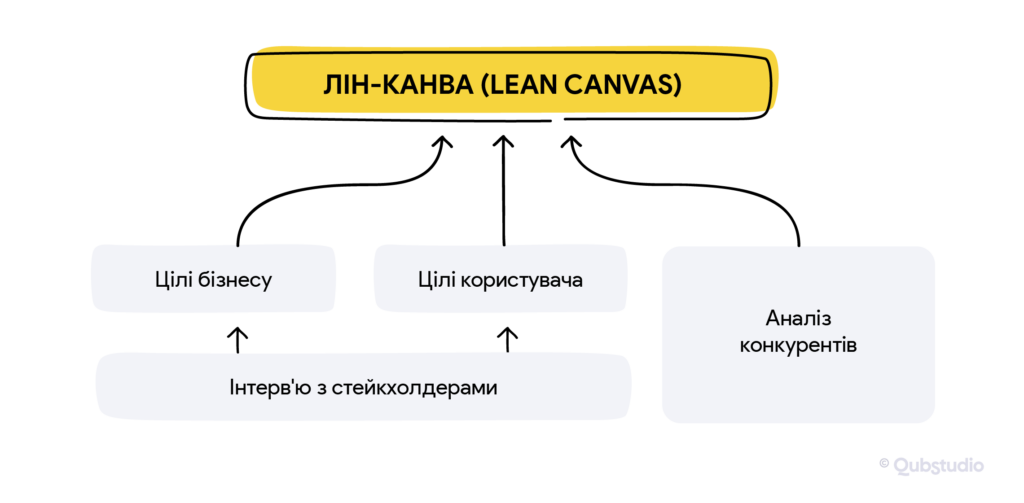
Інтерв’ю стейкхолдерів та аналіз конкурентів здебільшого є найціннішими джерелами інформації для визначення майбутньої ціннісної пропозиції продукту чи сервісу. Результатом збору ключових інсайтів є їхня візуалізація у формі канви бізнес-моделі (Business model Canvas) або лін-канви (Lean Canvas).

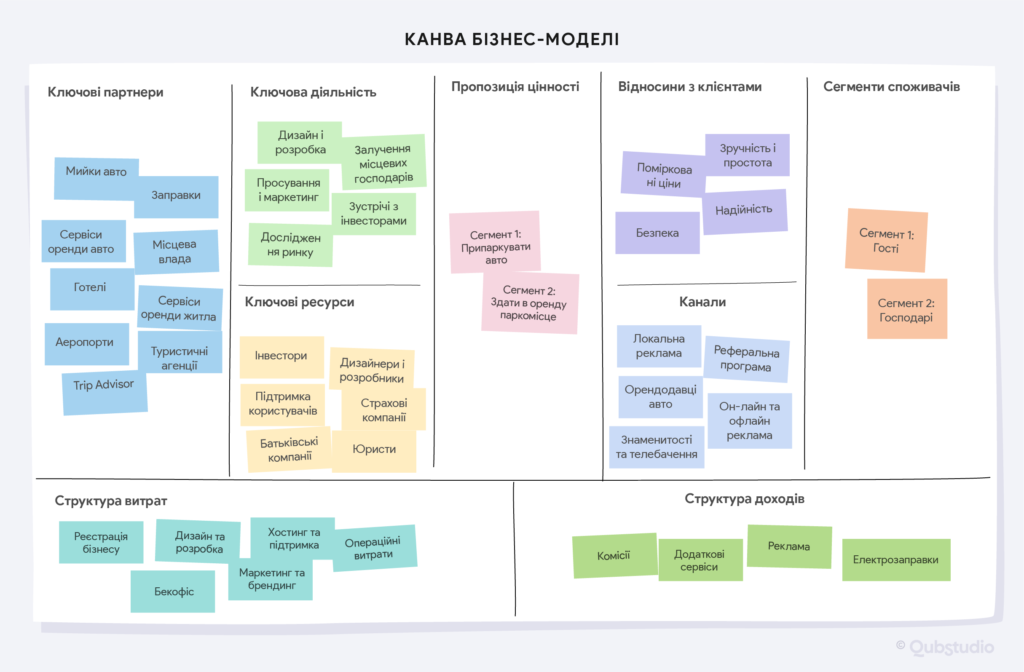
Так виглядає одна з останніх канв бізнес-моделей Qubstudio, яка дуже допомогла на етапі дослідження ринку паркінг-сервісів на ринку Східної Європи.

Персона-гіпотези
Ми окреслили основні сегменти споживачів на етапі збору ключових інсайтів, тож час перейти до опису їхніх портретів.
Для цього для кожного сегменту користувачів ми створюємо персона-гіпотези. Це своєрідна здогадка щодо особистості типового користувача продукту чи сервісу, заснована на дослідженнях. Завдання персона-гіпотез — описати типовий день користувача з його бажаннями, цілями, розчаруваннями і болями.
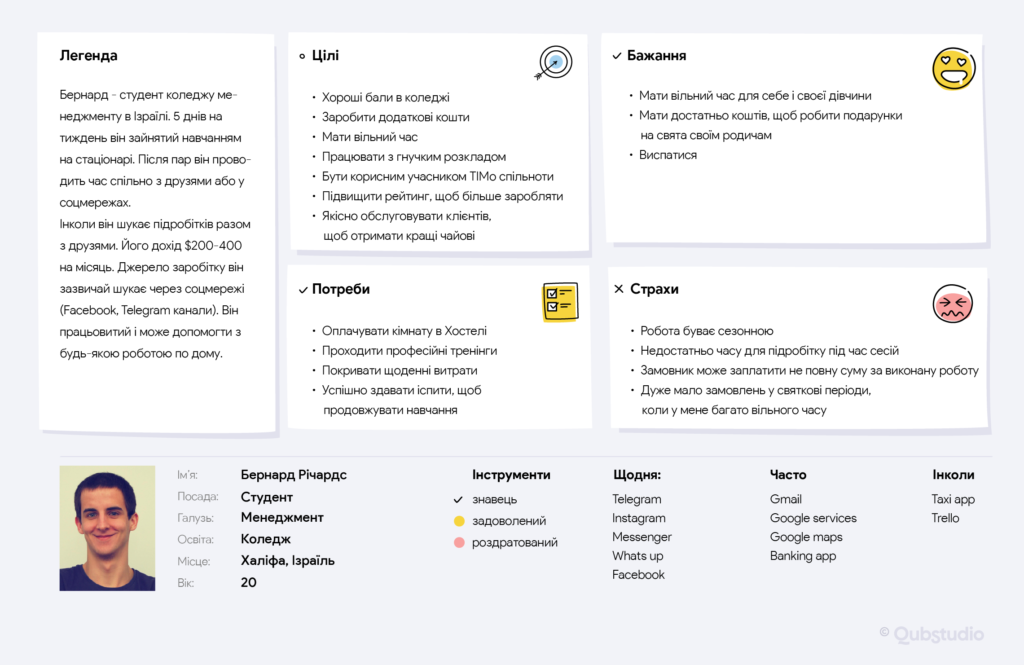
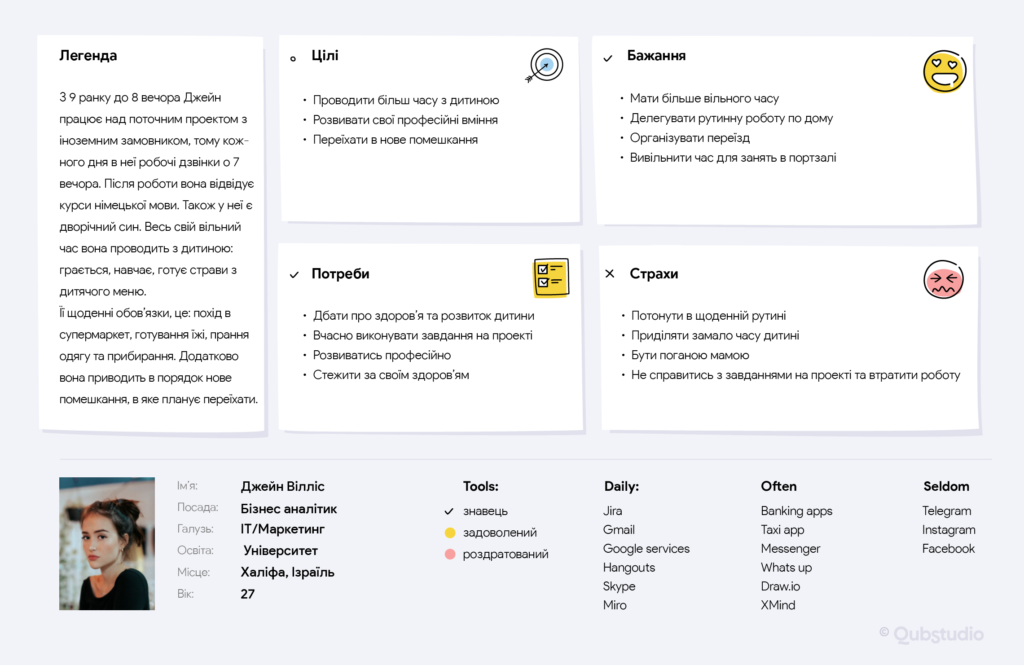
Для її побудови ми занурюємось у емпатичне дослідження, щоб зрозуміти користувача, його мотиви і внутрішні вимоги до продукту. Ось приклад опису персон двох ключових користувацьких сегментів (постачальника і замовника послуг) для мобільного застосунку ізраїльської платформи для обміну сервісами ТІМ.
Канва ціннісної пропозиції
Канва ціннісної пропозиції — найкращий інструмент для того, щоб зрозуміти, наскільки ваш продукт чи сервіс задовольняє потреби користувача. Для її побудови нам потрібен опис цільових сегментів споживачів у форматі персона-гіпотез та унікальна ціннісна пропозиція, сформульована раніше у Lean чи Business model Canvas.
Ось так виглядатиме канва ціннісної пропозиції для наших персон із проєкту ТІМ.
Етап 2. Побудова UX-гіпотези
Ми вже маємо портрет споживача, розуміння його болей і бажаних виграшів. Також ми визначили ціннісну пропозицію. Але нам все ще потрібно зрозуміти, яким шляхом та через які точки дотику ми можемо донести цю цінність до користувача.
Уявіть, що у вас невеликий бізнес із доставки їжі. У вас замовили обід. Кухарі приготували його надзвичайно смачним, але кур’єр довіз його замовнику пізно ввечері, холодним та у пошкодженому посуді. Чи буде голодний клієнт задоволеним? Звичайно ж, ні!
Це здається очевидним, якщо говорити про прості речі. Але проєктувальники складних сервісів часто напаковують їх корисними фічами і випускають з уваги користувацький шлях. Він має вирішувати проблеми користувачів, а не створювати нові.
Щоб визначити точки дотику у донесенні цінності, ми використовуємо техніки емпатійного дослідження:
- побудова карти емпатії (Empathy mapping)
- аналіз шляху користувача (Customer journey)
- оптимізація потоків користувача (User flows mapping)
Для отримання найкращих результатів використання цих технік, шлях користувача доцільно досліджувати за кілька кроків до і кілька кроків після його взаємодії з вашим продуктом.
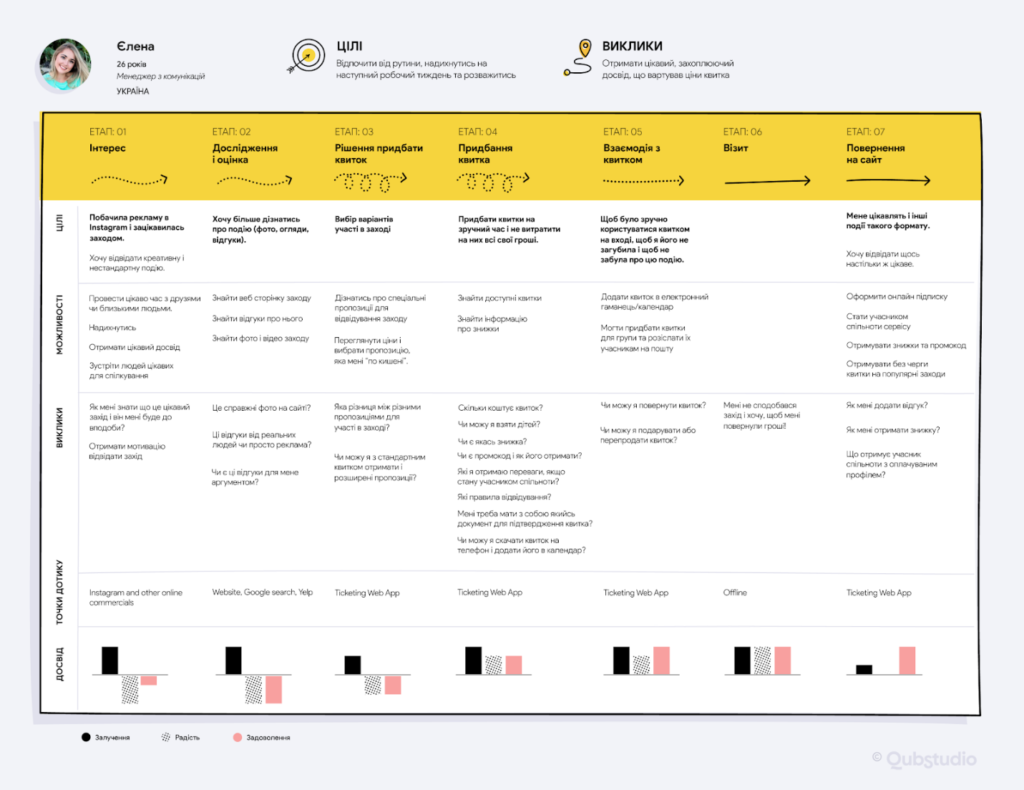
Наприклад, працюючи над побудовою шляху користувача сервісу онлайн-продажу квитків, ми почали і закінчили шлях офлайн-точками, що лежали за межами нашого сервісу. Так ми зрозуміли, що може привести до нас користувача, які можливі «точки входу» в наш сервіс та як ми можемо підтримувати контакт з користувачем після здійснення покупки:

Після виявлення основних точок дотику сервісу з користувачем, ми визначаємо, якою має бути «траєкторія» доставки цінності до цих точок. Іншими словами, будуємо «user flows».
У цій статті ми говоримо лише про цифрові продукти. Тому якість донесення цінності спрямовано до користувача визначатиметься тим, наскільки професійно та інтуїтивно побудовані користувацькі потоки.

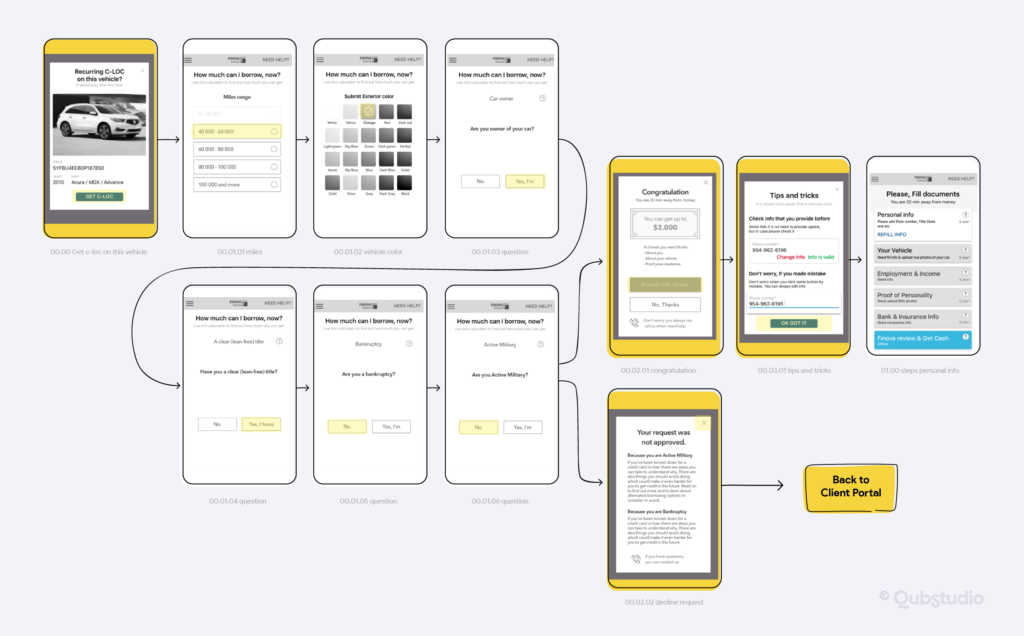
Чи взаємодіяли ви коли-небудь із аплікацією, як на рисунку? Чи повернулись Ви до неї знову? Еге ж!
Причиною такої плутанини є не інтуїтивні та погано пропрацьовані потоки. Один із наших замовників, Finova (американський фінтех-стартап), звернувся до нас саме з такою проблемою. Заплутані потоки всередині продукту спричинили нерозуміння клієнтами процесу отримання позики. Відтак вони постійно перевантажували колцентр запитами про допомогу.
Ми проаналізували існуючі потоки і розробили правила щодо інтеракцій всередині кожної групи функціоналу продукту. Наприклад, для потоків отримання позики це були:
#1 зміна інтеракцій: «Ти постійно бачиш інформацію, яку необхідно перевірити»
#2 зміна інтеракцій: «Ти завжди можеш змінити своє рішення»
Ці правила привели нас до простих і інтуїтивних потоків та суттєво знизили витрати замовника на кол-центр.
Прототип
На цьому етапі ми складаємо високорівневу інформаційну архітектуру (без деталей) та низькорівневий клікабельний прототип продукту у Figma або Invision для етапу валідації.
Цей прототип ми будуємо за результатами попередніх етапів:
- ціннісна пропозиція (Unique value proposition)
- точки дотику з користувачем (User-product touchpoints)
- користувацькі потоки (User flows)
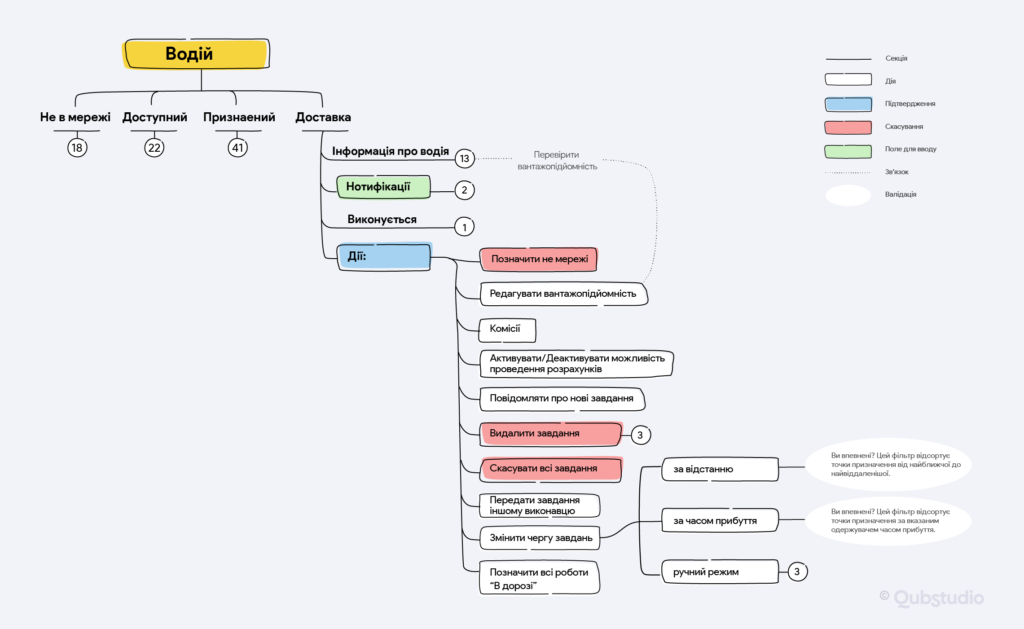
Першим кроком до створення прототипу є побудова інформаційної архітектури, яка дає загальне бачення системи та ієрархії елементів у ній:

Інформаційна архітектура часто є першим етапом валідації та допомагає уникнути зайвих кроків у процесі підготовки вайрфреймів та прототипу.
Створення вайрфреймів є типовим етапом перед створенням прототипу, якщо UX-дизайнеру потрібно узгодити ідеї з іншими членами команди або внутрішніми стейкхолдерами.
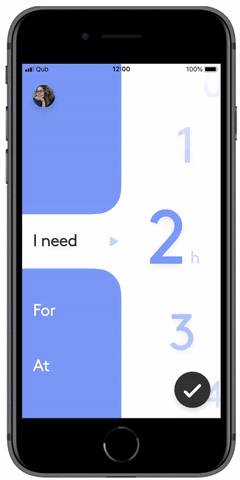
Результатом етапу є клікабельний прототип на зразок того, що у проєкті ТІМ. Разом з іншими прототипами ТІМ він пройшов не один виклик, але про це — пізніше :).

Отже, прототип готовий! Час переходити до валідації.
Етап 3. Валідація
Ми провели ґрунтовне дослідження, проаналізували користувацький досвід від А до Я. Для чого проводити валідацію?
Час трохи перемкнути увагу. Такі відомі картини, чи не так?

Звичайно! Вони ж належать самому Сальвадору Далі. Вони настільки популярні, що можуть стати принтом на вашій футболці чи чашці.
А хто, на вашу думку, є автором цих робіт?

Так, той самий Сальвадор Далі. Але вже не настільки популярний.
Коли ви проводите інтерв’ю з користувачами чи стейкхолдерами, вони намагаються показати свій «популярний» бік. Це не брехня, радше наслідки тиску суспільства чи впливу стереотипів. Водночас «непопулярний» бік захований глибоко у підсвідомості. Побачити його ми зможемо лише в процесі спостереження за автоматичними реакціями.
Якщо Вам пощастило достукатися до підсвідомості на етапі дослідження — це чудово. В іншому разі — саме час провалідувати усі раніше підготовлені гіпотези.
Валідація може обмежитись простим А/В тестуванням. Але інколи вона стає викликом, особливо якщо продукт вносить значні зміни у поведінку користувача.
Найбільшого виклику за 13 років роботи в процесі валідації зазнав наш проєкт ТІМ.

Наш замовник хотів змінити спосіб мислення людей через перетворення твердження «час — це гроші» на їхнє кредо. Це і стало основною трудністю. Ми протестували 15 дизайн-концептів, і жоден із них не спрацював. Згодом ще 10 концептів, і жоден не досягнув цілі. Але така кількість ітерацій дозволила нам глибоко зрозуміти користувача, переосмислити центральну ідею і створити один ІДЕАЛЬНИЙ концепт. Інсайти, зібрані в процесі валідації, дозволили нам створити цінний і бажаний для користувачів продукт.
Етап 4. Визначення стратегії
Прототип протестований, виправлений і готовий для наступних стадій дизайну. Для чого ж тоді документувати стратегію?
Для того, щоб пояснити стратегію членам команди, які працюватимуть над продуктом на наступних стадіях:
- UI-команда
- графічні дизайнери
- команда розробників
- маркетологи та ін.
UX-стратегія допоможе сформувати спільне бачення продукту у крос-функціональній команді на всіх етапах та рівнях його розробки.
Документальне оформлення UX-стратегії залежить від потреб нашого клієнта. Це може бути:
- стратегічний документ, що визначає загальну мету та шляхи її досягнення (коли? як? що?)
- блюпринт стратегії
UX-стратегія завжди міститиме артефакти:
- прототипи
- UX-сценарії, що базуюються на глибинному досліджені споживачів та тестуванні.
На завершення
Тепер вам відомі таємниці створення UX-стратегії у Qubstudio. Сподіваємось, що наш досвід буде для вас корисним!
Наші клієнти часто запитують: «А якщо я стартап? Чи не зарано мені розробляти UX-стратегію?». Це справді важливе питання.
Якщо для великого підприємства UX-стратегія необхідна на етапі нової фази розвитку продукту, передусім для синхронізації команди та підвищення її ефективності, то стартапу UX-стратегія може допомогти швидше ітерувати ідеї з меншими затратами і отриманням живого фідбеку від користувачів.
Кавер: Unsplash
Ілюстрації: Qubstudio