Ежедневно на конкурсы поступает десятки и сотни сайтов, большинство из них имеют неординарные решения, используют новые технологии либо доносят новый пользовательский опыт. На слежение за всеми направлениями часто не хватает времени и внимания.
Наша команда Areal.design собрала небольшую подборку самых интересных, по нашему мнению, сайтов, которые нельзя пропустить. Надеемся, что, прочитав статью, вы сможете сэкономить несколько дней, а то и недель, просмотра сайтов. Поехали!
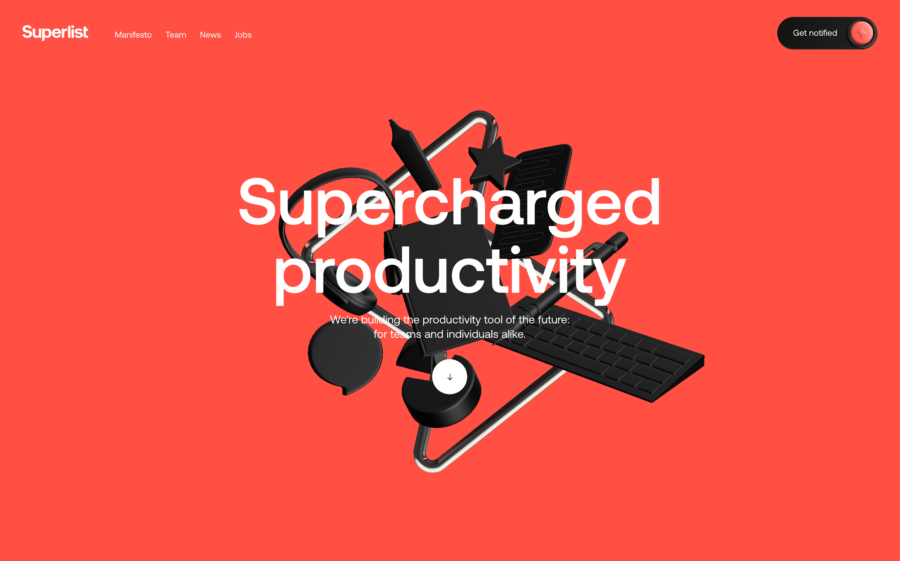
Superlist

Технологичность сайта завораживает. Для большинства эффектов разработчики использовали WebGL — это говорит о том, что на сайте много 3D-объектов. Особое искусство состоит в настройке рендера модели для веб-движка, чтобы вся картинка выглядела эффектно по текстурам и освещению и вдобавок быстро работала на разных девайсах. Думаю, этот сайт заберет еще много наград, а, возможно, уже забрал.
Особенность сайта — интерактив, который ведет пользователя через весь контент: это мотивирует прочесть и докрутить в самый низ. Сайт одностраничный, но это не помешало авторам разместить большой объем контента и полноценно прокоммуницировать каждый блок.
Green Chameleon, Британия
Stellar

Продуктовые сайты иногда обгоняют офлайн по впечатлениям. Максимальная атмосфера и информативность способны продать продукт в онлайне быстрее, чем в офлайне. На данном сайте использована технология подачи видео покадрово с привязкой к прокрутке мыши. Такой прием используется для большего погружения посетителя в контекст. Пользователь сам контролирует проигрывание кадров изображения, и это дает возможность рассмотреть каждую деталь на отдельно взятом кадре. Контент высочайшего уровня удачно подчеркнут средствами диджитала. Подобные решения дают возможность преподнести продукт в мельчайших деталях и создают колоссальную добавленную стоимость.
Jomor Design, Канада
Pola

Скорость побед этого проекта на конкурсах явно опередила нашу подборку. Пример того, как достичь невероятных впечатлений от использования сайта с минимальными графическими средствами. В работе использована технология svg-анимации, это позволяет сделать сайт максимально легким как для загрузки, так и во время использования. Каждый блок текста сопровождает анимированная иллюстрация. Каждая иллюстрация является трансформацией предыдущей, условно один набор пятен по сайту меняет форму и цвета в зависимости от изображения. Интересная деталь: на сайте нет футера. Это обусловлено тем, что сайт зациклен по кругу: когда пользователь опускается до последнего блока, то следующим экраном снова является стартовый блок сайта.
mount inc., Япония
Eduardo del Fraile

Артовый сайт-портфолио продуктового дизайнера. Не знаю, что больше впечатляет: работы дизайнера или сам сайт. Подача и удобство использования — на высшем уровне. Плавная микроанимация каждого проекта реализована с помощью видео, проигрывание которого начинается при первом контакте с объектом. Если провести курсором по всем продуктам, сайт превращается в полотно, состоящее из анимации. Решение по навигации в формате горизонтальной прокрутки поддержано по всему сайту, что удачно работает с большим количеством визуального контента, который бы мог не совсем удачно срезаться при прокрутке вертикальной. Браво.
Eduardo del Fraile Studio, Испания
Blumenkopf

Наше агентство давно следит за Spatzek Studio. До сегодняшнего дня пытаемся понять, какие технологии они использовали при тех или иных эффектах своих проектов. Данный сайт не исключение — очень эффектно себя показывает во взаимодействии. Много динамики, много неординарных графических приемов, хорошая работа с типографикой и, конечно, фронтенд высочайшего уровня.
Отличительной чертой сайта является детальная проработка адаптива, на каждом устройстве разработчики пытались сохранить до мельчайших деталей опыт взаимодействия и композиционные решения, и у них это получилось. Больше всего поражает, что это сайт несуществующей компании. Сайт произведен и наполнен тестовым контентом для публикации на продажу. Сайт сам себя рекламирует тем, что побеждает в конкурсах, думаю, так может только Spatzek.
Spatzek Studio, Австрия
Примеры сайтов в подборке наталкивают на выводы, что веб перестает быть просто страницей с текстом. В современном мире, когда все происходит онлайн, сайт становится «шоурумом» компании, предметом идентичности, когда графический язык коммуникации компании дополняется диджитальными эффектами, которые становятся узнаваемыми и подчеркивают фирменный стиль и сам продукт. Все движется к диджитальной идентичности. Какой бы не был интересный логотип и название компании, в диджитале это все меркнет в сравнении с пользовательским опытом и уникальностью подачи продукта — это другой язык, который должен работать в паре с графическим наполнением.
Всем трафика на сайт!



