Первое знакомство с сайтом — как первое впечатление от общения с человеком. Если оно испорчено, выстроить отношения будет очень сложно. От того, насколько удобным окажется первое использование сайта, зависит буквально все: купит ли юзер что-либо, вернется ли на страницу в будущем, захочет ли стать постоянным клиентом компании. Качество юзабилити влияет на лояльность аудитории и во многом определяет его дальнейшую судьбу. Малейшее затруднение в восприятии контента — это негативный опыт посетителя. «Негативный опыт на сайте» равно «негативное впечатление о компании».
Чтобы обеспечить юзеру приятные эмоции и комфорт, стоит продумать интуитивно понятную структуру сайта и навигацию, разработать современный и простой для восприятия дизайн страниц, позаботиться об информативности, лаконичности и логике ресурса. Да, это прописные истины юзабилити, но соблюдать каноны получается не у всех. В погоне за трендами и креативом часто теряется главное: простота использования.
Целевая аудитория и сценарии ее поведения
Первый шаг — описать и конкретизировать целевую аудиторию. Дизайнер должен понимать, для кого он делает сайт. Это поможет определиться со стратегией подачи информации, выбрать формат. Детальный портрет целевой аудитории включает в себя не только возраст, пол и уровень материального достатка. Важны ценности, предпочтения, стиль жизни. Полезно изучить статистические исследования, данные операторов колл-центров и даже информацию от курьеров компании.
Советую ответить себе на три вопроса: почему посетитель попал на страницу, что он хочет здесь найти и как упростить его путь к цели.
Чтобы определить комфортный для пользователей формат, необходимо понимать «мыслительные шаблоны» представителей ЦА, их подход к обработке информации. Например, интерфейс онлайн-магазина для молодых родителей будет отличаться от формата сайта, который предлагает алгоритмы построения математических моделей.
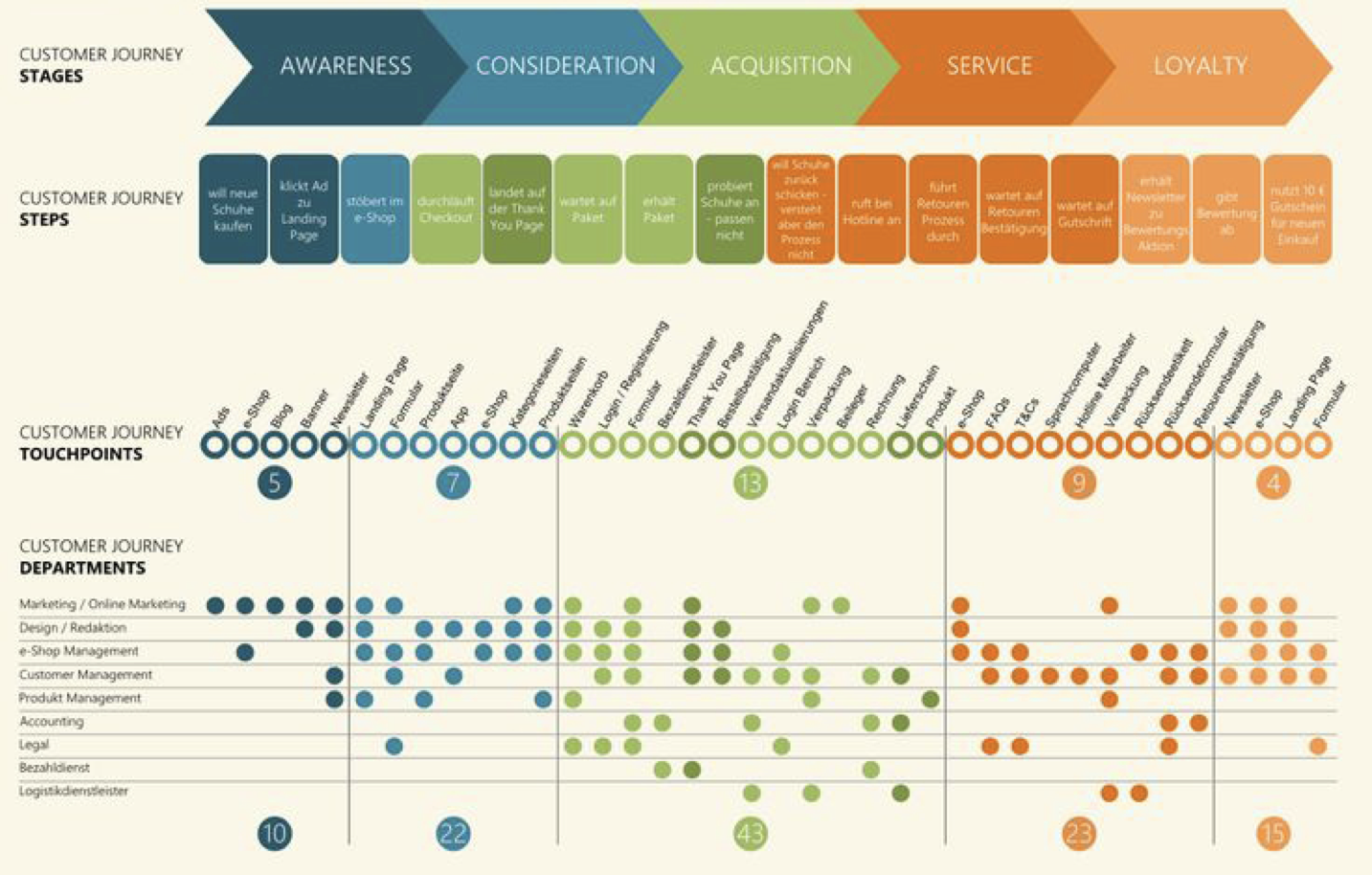
Хорошо, если вы ориентируетесь на классику маркетинговых исследований и знаете поведенческие, социального-демографические, психографические и географические характеристики потенциальных пользователей. Но знание специфики целевой аудитории — это еще не все. Важно изучить сценарий поведения пользователя и Customer Journey Map, карту перемещений. Основные шаги типичных юзеров на сайте можно спрогнозировать — как в рамках одной страницы, так и в комплексном формате. Можно схематически нарисовать весь путь пользователя, от первого впечатления до оформления заказа. Сценарий и карта дают возможность посмотреть на сайт глазами пользователя, протестировать юзабилити и найти логические ошибки еще на этапе прототипирования.

Когда характер целевой аудитории и основные паттерны ее поведения изучены, все становится проще. Можно не только продумать подходящую структуру сайта, но и эффективнее подбирать элементы дизайна, изображения и даже заголовки для текстового контента. Причем такая взаимозависимость работает в обе стороны: неподходящий контент вполне может изменить аудиторию ресурса.
Ярким примером служит опыт Джейкоба Баадсгаарда, CEO в Disruptive Advertising. Он написал для корпоративного блога статью об AdWords и продвигал ее через Facebook. У публикации был интригующий заголовок: How to Spice Up Your Love Life With AdWords («Как оживить свою личную жизнь с помощью AdWords»). Но заголовок привлек совсем не ту аудиторию. Анализ трафика показал, что публикацией активнее всего интересовались женщины 55–64 лет, далекие от маркетинговых стратегий. Конечно, посетительницы не нашли нужную им информацию, а статья Джейкоба получила совсем не ту известность в digital-сообществе, которой пытался добиться автор. Это наглядно показывает, как низкокачественные клики повышают количество трафика, но снижают конверсию.

Элегантность навигации: все гениальное — просто
При разработке навигации рекомендую придерживаться принципа «чем проще — тем лучше». Не усложняйте. Когда посетитель оказывается на сайте, он должен сразу понять, куда он попал и что полезного здесь можно получить. Пусть даже ребенку будет ясно, куда нажать, чтобы перейти в нужный раздел, и как вернуться назад. Доступ к контактам и блоку «Оплата и доставка» всегда должен быть на виду. То же касается и строки поиска по сайту: нельзя заставлять посетителей искать поле поиска через Ctrl+F.
Важно не перегружать интерфейс. Вспомним золотое правило
юзабилити, известное как «кошелек
Миллера»: в одном блоке не должно быть более 5–7 элементов. Это касается и
горизонтальной строки главного меню, и разделов в «гамбургерах». Исключение
— сайты СМИ и крупных интернет-магазинов, где меню состоит из тематических
разделов. Чтобы пунктов меню стало меньше, сгруппируйте похожие. Только
продумайте их названия и, если нужно, иконки. Помогите пользователю понять, что
его ждет по ссылке и какие подразделы там могут скрываться.
Что касается оформления, стоит быть поосторожнее с выпадающим меню. По-прежнему встречаются блоки со множеством пунктов, которые исчезают, едва курсор мыши касается соседнего поля. Приходится начинать все сначала, и это настоящая боль для пользователей. В 2017 году подобное отношение к юзеру может обернуться тем, что он закроет сайт и поищет более приветливый интерфейс.
Конечно, сайт должен быть не только удобным для пользователя, но и эффективным с точки зрения маркетинга. Главная цель почти любого коммерческого сайта — подвести посетителя к целевому действию. Для этого можно кастомизировать расположение, размер и цвет отдельных элементов таким образом, чтобы сама навигация ненавязчиво привела пользователя к заказу товара или услуги. К примеру, если добавить навигацию и в футер, и в подвал сайта, это спасет юзера от лишних прокручиваний.
Стратегические элементы дизайна
Качественная дизайн-концепция содержит не только общую стилистику и цветовое решение. Стоит заранее обдумать количество и расположение ссылок, рубрик и других графических элементов.
Для дизайна страницы всегда актуален принцип бритвы Оккама. Простота действительно лучше, чем сложность. Нефункциональные элементы снижают эффективность дизайна. Лишние детали лучше сразу устранить, какими бы красивыми они ни были. Ненужные действия и страницы тоже необходимо убрать.
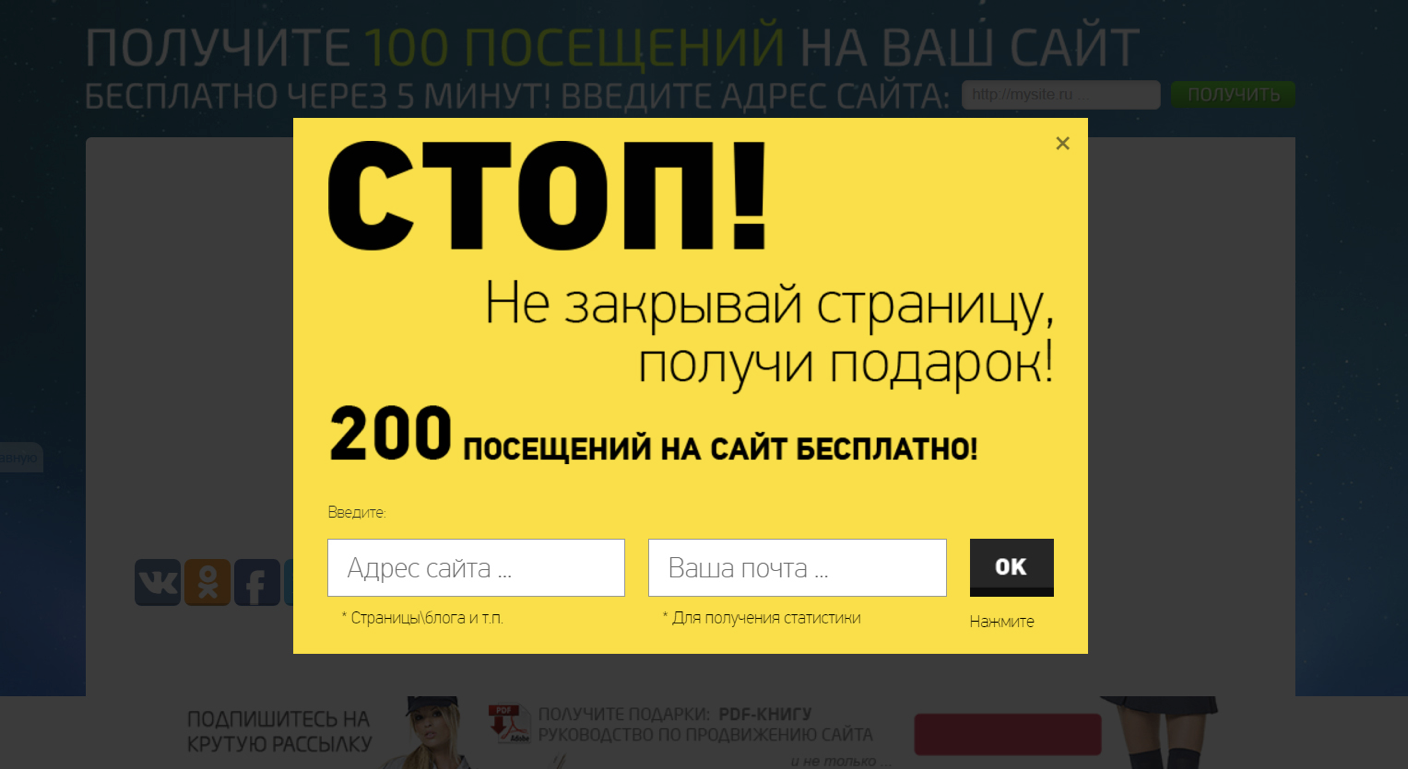
Отдельно остановимся на всплывающих окнах. Этот вопрос провоцирует самые горячие споры. У пользователей поп-апы ассоциируются с рекламой, даже если предлагают особые условия. В итоге часто такие окна закрываются без прочтения. Но если их использовать грамотно, можно добиться и положительного результата. Убедитесь, что всплывающее окно несет ценность для пользователя, содержит подсказки и советы. Предоставьте возможность навсегда закрыть поп-ап, если пользователь не заинтересован в его содержании. Важно подумать и о времени появления таких окон. Например, booking.com использует их только, когда посетитель дошел до финальной стадии бронирования и решил закрыть вкладку.

Другой пример показывает противоположный эффект. Обратите внимание, в обоих случаях затемнение области под всплывающим окном ориентировано на запуск автоматических действий у пользователя, но смысловая нагрузка разная. Вариант booking.com обыгрывает частично дефицитное предложение (5 пользователей просматривают страницу сейчас) и предлагает очевидное преимущество (стоимость этого номера ниже средней цены). В то время как второй поп-ап скорее отпугивает ярким цветом и большим кеглем, чем привлекает, несмотря на наличие СТА-элемента. Это не говоря уже о слове «Стоп!», которое воспринимается как приказ и агрессия.

Кстати, про СТА-элементы, они же призывы к действию. Они могут направить посетителей к логическому шагу. Например, кнопки «Бесплатная пробная версия», «Купить сейчас» или «Подробнее» удерживают гостей на сайте. Конечно, «вкусным» должно быть не только само предложение («Попробуйте бесплатно в течение 30 дней»), но и дизайн. Используйте явные и неявные аффордансы — символы, по которым пользователь сможет понять, что можно сделать с элементом: например, кликабельную кнопку можно выделить цветом или написать прямо на ней «Оформить заказ». Но не следует перегружать интерфейс слишком «тяжелыми» кнопками с призывами. Скрытые аффордансы будут понятны большинству пользователей на интуитивном уровне, при этом не ухудшая юзабилити сайта.
Повысить юзабилити поможет альтернативный текст для всех изображений на странице (alt-text). Даже если у пользователя не загрузятся картинки, он сможет прочитать все необходимое. И к адаптивному дизайну искушенный пользователь разных устройств уже привык, не стоит лишать его этой привилегии. Наоборот, старайтесь улучшить восприятие с мобильных устройств. Например, можно оформить номер контактного телефона в кликабельном варианте, чтобы пользователь мог позвонить одним нажатием.
F- и Z-паттерны на страже контента
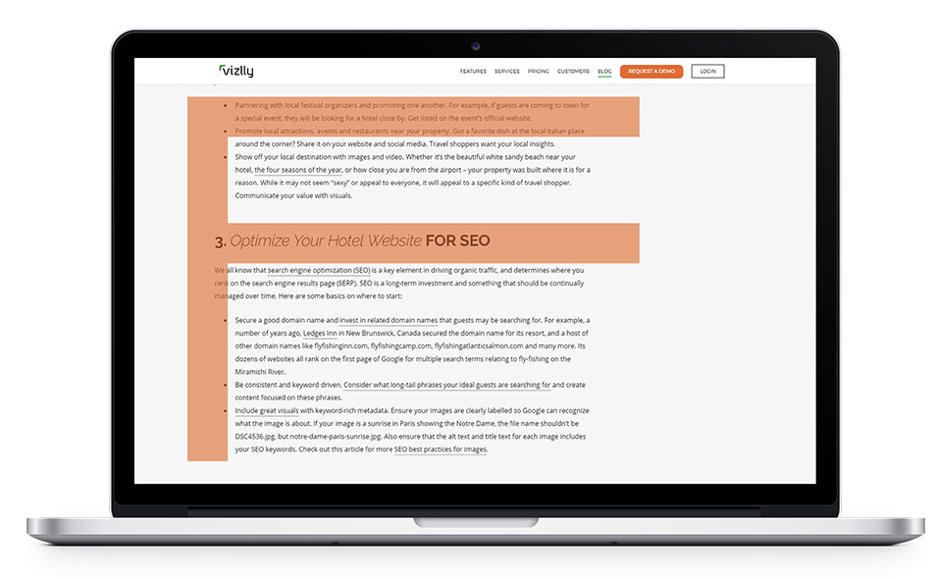
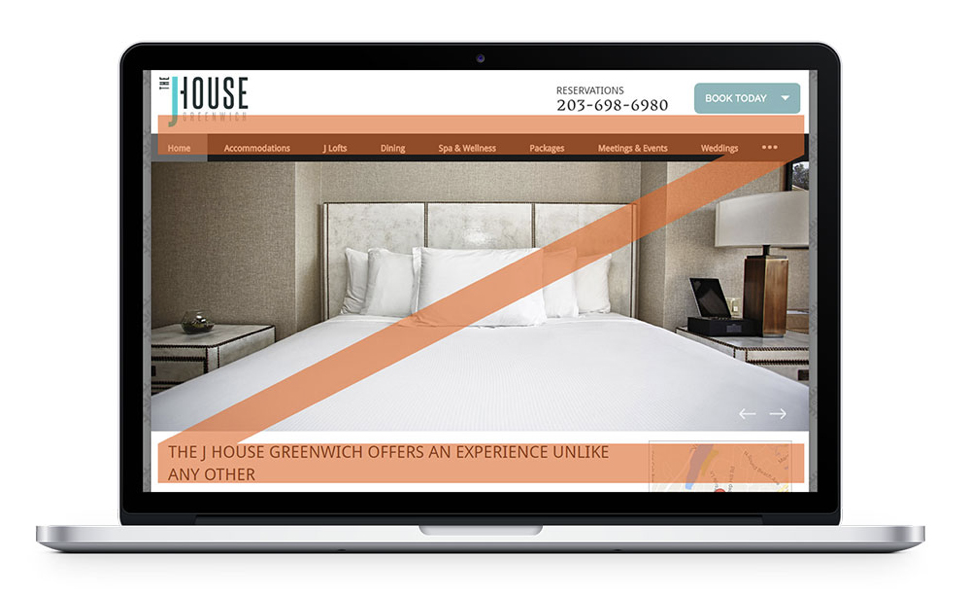
Чтобы сайт был эффективным, следует оценить, как пользователь видит его. Разные люди воспринимают информацию на экране одними и теми же способами. Есть несколько паттернов, которые описывают движение глаз юзеров. Самые известные — F- и Z-паттерн, их схематическое изображение можно увидеть на примере. Суть в том, что взгляд пользователя движется по указанной траектории.
Юзеры часто изучают текстовый контент сайта по траектории буквы F. Просмотрев верхнюю часть страницы, они опускают взгляд ниже, останавливаясь на подзаголовках. Соответственно, самую важную информацию лучше размещать вверху и ближе к левой части экрана. Так делает, например, CNN и New York Times. Z-паттерн, в свою очередь, актуален на страницах без большого количества текста. Пользователи таких сайтов смотрят верхний контент слева направо, после чего фокусируются на нижней части экрана уже справа налево.
Это действительно работает, и нет причин не учитывать эти шаблоны при проектировании сайта.


Реклама vs юзабилити: что делать, если нельзя, но очень хочется
Реклама — источник дохода для владельцев сайтов, а еще — источник раздражения для пользователей. В последние годы она перегружает сайты и становится все агрессивнее и навязчивее. И если вы не хотите превратить аудиторию в озлобленных фанатов AdBlock, нервно кликающих на «крестик» в углу баннера, стоит изучить особенности «гуманной» рекламы.
AdGuard приводит в своем блоге результаты прошлогоднего
исследования «Коалиции за лучшую рекламу» — объединения крупнейших
рекламодателей, площадок и разработчиков рекламных технологий. И они довольно
красноречивы. Аналитика показывает, что надоедливые поп-апы, никогда не
исчезающие из области видимости «липкие баннеры» на половину экрана,
автоматические видео с встроенным звуком — настоящее зло даже для самого
оптимистически настроенного пользователя. С такими рекламными элементами сложно
мириться на десктоп-версиях сайтов, не говоря уже о сравнительно маленьких
экранах мобильных гаджетов. В исследовании Google отмечено, что
74% пользователей смартфонов сильно или даже очень сильно не любят рекламу,
которая мешает взаимодействию с контентом сайта, а 50% участников опроса
утверждают, что и сами не вернутся на сайт с такой рекламой, и друзьям не
посоветуют.
Для пользователей десктоп-версий важна возможность управлять тем, на что они смотрят. Так, встроенная реклама на всей странице будет более приемлемой, чем всплывающие объявления с обратным отсчетом, которые невозможно закрыть. Если же без таких поп-апов не обойтись, советую сократить время обратного отсчета до 3 секунд: и внимание привлечено, и нервы в порядке. Узкие баннеры в правой части сайта, статичные баннеры сверху и баннеры с обновлением не чаще двух раз в минуту — наименее угрожающие варианты рекламы.
Посетители, просматривающие сайт со смартфона, лучше всего воспринимают рекламу, которая кажется продолжением контента. Это может быть небольшое объявление в верхней или нижней части экрана. Такой вариант позволит объявлению быть вполне заметным, но при этом не перекрыть контент полностью. Главное — реклама не должна отвлекать внимание посетителей от самого сайта. Идеально, если в итоге ненавязчивые объявления не мешают восприятию страницы, а дополняют ее содержание.
Подведем итоги
Идеальный с точки зрения юзабилити ресурс невозможно «сделать и забыть». Это вызов структуре сайта, его дизайну и наполнению, который длится в течение всего срока жизни проекта. Это постоянное развитие, тестирование и усовершенствование. Чем больше внимания создатели уделяют комфорту юзеров — тем больше шанс, что те запомнят положительный опыт, вернутся в качестве постоянных клиентов, посоветуют компанию друзьям и знакомым. Сегодня понятный, удобный и красивый сайт — это эффективный инструмент для узнаваемости и успешности, важность которого нельзя недооценивать.



