10 лучших примеров оформления страниц мобильных сайтов
Учитывая довольно большую разницу между десктопным уровнем конверсии и мобильным, становится понятно, почему больше усилий прилагается для оптимизации веб-ресурсов. Тем не менее, это не означает, что следует забывать о мобильных сайтах. Путь, пройденный для совершения покупки, должен быть максимально простым и удобным для потребителя.
Для начала обозначим для себя критерии, которыми нужно руководствоваться при оценке мобильных версий сайтов электронной коммерции:
-
Скорость. Терпением пользователи не отличаются, а мобильный интернет часто подводит в этом плане, так что скорость — один из важнейших критериев.
-
Отсутствие принудительной регистрации. Вынужденная регистрация — это то, что заставило нас забыть о многих, в общем неплохих, сайтах. Совершать ту же ошибку с мобильными ресурсами не стоит.
-
Уверенность в безопасности. Многочисленные исследования подтверждают, что пользователи с опаской относятся к вводу своих персональных данных где бы то ни было, это касается также номеров кредитных карт и т.д. Так что ритейлеры должны приложить усилия, чтобы успокоить своих клиентов.
-
Простые и понятные формы ввода данных. Заполнять формы на мобильных вообще довольно неудобно, так что мобильные сайты должны максимально облегчить этот процесс . Текстовые поля и кнопки должны быть большого размера.
-
Индикаторы прогресса. Индикатор прогресса покажет пользователю, что процесс регистрации близок к завершению.
-
Уберите все, что мешает. Клиент заходит на сайт с целью что-то купить. Чтобы не отвлекать его от основной цели, уберите лишние элементы и ссылки со страниц сайта.
Рассмотрим сайты, соответствующие всем перечисленным критериям.
AO.com

Процесс оформления заказа на этом сайте очень прост и удобен, так что обладатели толстых пальцев могут вздохнуть свободно. Форма ввода данных понятна и потребует минимум усилий от пользователей. Также клиенты могут выбрать дату и время доставки товаров, различные способы их оплаты.
Crate & Barrel
|
|
|
Главная положительная черта этого сайта — большие кнопки и текстовые поля, а также клавиши для набора телефонных номеров.
Пожалуй, единственным недостатком этого сайта можно назвать отсутствие индикатора прогресса, то есть, пользователь не знает, сколько еще шагов ему нужно пройти до завершения регистрации на сайте.
Topshop
|
|
|
Оформление заказа на этом сайте не займет много времени и будет понятно всем пользователям. Процесс регистрации показан пошагово.
Тем не менее, не очень крупные кнопки могут показаться неудобными. Дизайн сайта также мог быть значительно улучшен, если бы разработчики отказались от использования ненужной формы, в которой от пользователя требуется указать расчетный адрес.
Wiggle
|
|
|
Один из незначительных недостатков сайта — однообразная цветовая палитра. Для мобильного сайта это может стать очень большой проблемой, так как многочисленные элементы страниц одного цвета сливаются, и часто становится сложно что-то различить.
Однако процесс оформления будет понятен всем и требует минимум усилий по заполнению полей. Wiggle также поддерживает платежную систему PayPal, что может помочь росту конверсии за счет тех покупателей, которые с опаской относятся к вводу банковских данных в интернете.
John Lewis
|
|
|
Просьба указать адрес электронной почты — это рискованный шаг, который может отвернуть от вашего сайта многих пользователей. Однако сайт John Lewis дает также немало поводов для восхищения, а именно: удобное расположение элементов на странице, что вновь приведет в восторг обладателей толстых пальцев, индикатор прогресса, а также кнопка вызова вверху страницы, с помощью которой пользователи могут связаться со службой поддержки, если им что-то не понятно.
Debenhams
|
|
|
На сайте доступна гостевая регистрация, поиск почтового индекса. Пользователи также могут указать один и тот же адрес для выставления счетов и доставки товаров. Еще один существенный плюс — страницы сайта быстро грузятся.
Best Buy

Для совершения покупки на этом сайте покупателю потребуется сделать всего 3 шага. Единственное улучшение, которое можно было бы внести — это увеличить размер кнопок.
Reiss
|
|
|
Одно из основных достоинств сайта — поиск адреса в реальном времени по почтовому индексу. Это значительно упрощает ввод адреса, что является огромным преимуществом для мобильной версии ресурса.
Walmart
Процесс оформления заказа на этом сайте очень прост и включает в себя всего три ступени. Незначительным недостатком является отсутствие индикатора прогресса.

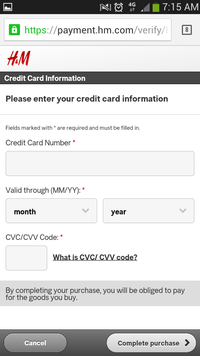
H&M
Этот сайт совершает непоправимую ошибку, принуждая посетителей регистрироваться. Но его огромные плюсы — это пошаговое объяснение всех действий, которые нужно совершить для завершения покупки, большие кнопки.