Техно-тренды
01 / Машинное обучение
Данный класс методов искусственного интеллекта у всех на слуху. А все потому, что он решает задачи не напрямую, а обучаясь в процессе выполнения множества подобных заданий.
С помощью машинного обучения возможно в разы оптимизировать работу веб-сайтов и приложений, и в наступающем году станут еще проще такие задачи, как распознавание речи, лица и визуальных образов, диагностирование процессов и прогнозирование результатов, анализ и сортировка больших объемов данных.
Машинное обучение также станет одним из самых актуальных приемов маркетинга, ведь оно дает возможность использовать инструменты для улучшения коммуникации пользователя с брендами, подбирать релевантный интересам людей контент, анализировать их поведение и делать прогнозы последующих событий.
02 / Чатботы
В 2019-м коммуникация человека с технологиями и брендами станет более персонализированной за счет распространения альтернатив интерфейсу – чат-ботов, которые будут иметь различные типы взаимодействия, покрывая тем самым абсолютно все слои потребителей с различным набором физических и материальных возможностей.
Люди смогут получать информацию, задавать вопросы и совершать покупки с помощью одного чат-бота вместо использования комплекса сервисов. Лежащее в основе ботов машинное обучение будет расширять функционал, упрощать и ускорять user flow.
 User flow, преобразованный с помощью симуляции общения с консультантом.
User flow, преобразованный с помощью симуляции общения с консультантом.
03 / Загрузка страниц
Учитывая динамику роста потребления контента с мобильных устройств за последние годы, наличие быстрой и адаптированной загрузки сайтов на телефонах – чисто риторический вопрос, и 2019-й год привнесет новые его решения.
Например, уже довольно актуальная сегодня, продвигаемая самим Google, технология AMP (Accelerated Mobile Pages, или ускоренные мобильные страницы) способствует повышению конверсии почти в 2 раза за счет скорости загрузки. AMP основана на открытом исходном коде, и страницы кэшируются на облако Google, что и обеспечивает более быструю загрузку. Технологией пользуются такие компании, как The Washington Post, Tesla, eBay.
Развиваются и другие варианты ускорения загрузки страниц – Lazy Load (имеют место целых 4 разновидности), оптимизация контента и кода, систем подачи материалов с серверов на сайт.

Интерфейсилити
01 / Интерактив
Визуальный фидбек станет еще более важной частью UX — спасибо технологиям и высокой скорости интернета 🙂 В 2019 году интерактив будет становиться многослойным и выходить на новые уровни — уровни динамики, цвета и звука.
Чтобы лучше разобраться, как донести максимум инфо с помощью многослойности анимации, разберем ее анатомию на примере Shazam.

1 — Micro Interaction – прослушивание устройством играющей возле него музыки.
2 — Micro-Mini Interaction – возможность активации или выключения режима распознавания песен с помощью тапа на кнопку Shazam.
3 — Nano Interaction – при нажатии кнопка Shazam отзывчиво изменяется в размере, имитируя реальное взаимодействие; анимация кругов внутреннего уровня реагирует на звуки басов, внешние круги – на более высокий тембр.
4 — Pico Interaction – кнопка Shazam на пару пикселей увеличивается при анимации «испускания» волн, знак внутри кнопки незначительно изменяет свой размер в сопряжении с басами.
Анимация станет еще более интегрированной с действиями пользователя и интерфейсом – она будет узнаваемой частью бренда, органично вписываться в сюжет сайта и выполнять роль визуального проводника. Например, на сайте Family Garden курсор является частичкой логотипа, и активно взаимодействует с элементами UI:
02 / Voice UI
Люди всегда стремились сделать вещи проще, но при этом эффективнее. Диджитал уже немного вырос из обычной графической навигации, и одной из самых доступных альтернатив является голосовой интерфейс. Однако он заменит далеко не все функции UI, а станет лишь посредником между человеком и основной функцией сайта. Почему? Вот одни из ключевых аргументов:
 POD for pulling out files from Dropbox for Brain.ai. Image: Gleb Kuznetsov.
POD for pulling out files from Dropbox for Brain.ai. Image: Gleb Kuznetsov.
За VUI
1 — Простота и скорость. Голосовая команда — это действительно очень быстро. Человеку не нужно учиться ориентироваться в графическом интерфейсе и использовать его по назначению, так как говорить мы начинаем практически с самого рождения, и этот навык развит у нас отлично.
2 — Доступность. Готовя ужин, находясь за рулем авто, рисуя картину или принимая душ, мы не всегда имеем возможность коснуться рукой девайса. Голосовые команды в таких ситуациях — замечательное решение.
3 — Емкость. Голос может передать гораздо больше информации, чем печатный текст. Звук усиливает эмоциональный дизайн за счет выразительности интонаций, темпа, человечности.
Против VUI
1 — Приватность. Мало кто захочет, чтобы информацию интимного характера слышали все окружающие, поэтому VUI пока что весьма непрактичны для использования в людных местах. Однако уже несколько лет существуют девайсы, которые хотя и совсем не популярны, но отлично справляются с функцией блокировки звука.
2 — Шум. В книге «Страна чудес без тормозов и конец света» Харуки Мураками красочно описал реальность, в которой ради сохранения барабанных перепонок герои романа научились выключать шум. Пока это невозможно, к тому же, десятки людей, отдающие команды своей электронике только голосом, превратили бы улицы в жужжащий рой.
3 — Необратимость. «Слово — не воробей, вылетит — не поймаешь» — эта народная мудрость все так же актуальна. В голосе нет кнопки «Отмена» или сочетания клавиш CTRL + Z, поэтому VUI все еще требует большой доработки в части реализации более гибкого функционала.
03 / Жесты
Еще одна альтернатива графическому UI — жесты. Все больше стандартных элементов навигации будет заменено на взаимодействия с помощью особенностей касания, тем самым позволяя сосредоточить внимание юзера на контенте.
Контент постепенно перекочует в верхнюю часть экрана, а основные элементы UI будут сосредоточены в самом низу. Это обусловлено thumb-friendly зоной. Расширить вариативность действий как раз и помогут жесты. Они вместе с новыми UI решениями постепенно вытеснят привычный бургер, стрелки и прочие приевшиеся детали.
 Концепт социальной сети, разработчики которого часть навигации вынесли в жестовый функционал.
Концепт социальной сети, разработчики которого часть навигации вынесли в жестовый функционал.
Жестовое взаимодействие будет показателем высокого уровня продукта, так как оно требует бесшовности и однородности консистенции, а значит, особенно сильной проработки пользовательского опыта.
Контенто
01 / Videos instead of text
В следующем году изменения коснутся не только способа подачи, но и самого типа контента. Главный герой этих перемен — видеоролики, которые будут агрессивно вытеснять фото и текстовые блоки. Доступность технологий даст больше возможностей легкого и оперативного создания видеоконтента, ведь сам формат подачи информации с помощью видео куда более емкий и глубокий, чем просто буквы.

Многие издания предпочтут подачу контента в форме видео-сторителлинга, как это сделали, например, New York Public Library. Даже Dribbble наконец дал возможность загружать на дизайн-площадку видео формат 🙂 Видео уверенно находит новые способы применения и не сбавляет обороты на этом пути.
02 / Rise of 3D
Вырастет и количество 3D контента — как ни крути, объемные формы для человека более естественны и понятны. В будущем, скорее всего, границы реальности с диджитал-средой постепенно сотрутся, и онлайн тоже станет объемным.
Например, уже сегодня 3D контент — двигатель очень быстро развивающегося e-commerce, где виртуальность полностью заменяет реальные походы по магазинам.
 3D — неотъемлемая часть AR, которая становится одним из самых успешных маркетинговых инструментов.
3D — неотъемлемая часть AR, которая становится одним из самых успешных маркетинговых инструментов.
03 / Содержание
Вечнозеленого контента будет становиться все меньше. Публикации и новости будут более персонализированы, и способ их демонстрации определят новые алгоритмы.
 Эпизод мульт-сериала The Simpsons
Эпизод мульт-сериала The Simpsons
Чтобы стать заметнее, компании будут вынуждены больше усилий уделять разработке контентного плана и его вирусности, создавать дополнительную ценность для рекламной продукции и вовлечения пользователей в коммуникацию с брендами.
Визуалити
01 / Color
Все также популярны пастельные, нативные оттенки, которые ассоциируются с органическим происхождением — привет, осознанное потребление (подробнее читай в подразделе ниже). Больше внимания станут уделять полутонам, так как качество матриц дисплеев растет семимильными шагами, а это залог глубины картинки.

Второе направление цветового хайпа займут энергичные и яркие цвета. Они будут сочетаться в самых невообразимых композициях, чтобы выразить широкий диапазон эмоций и атмосферных состояний.
02 / Иллюстрации
Согласно статистике, рисованное изображение в 7 раз эффективнее обычной фотографии. Иллюстрации заменят большинство фотографий, потому что позволяют передать больше абстрактности и аллегории, гиперболизировать детали и придать им новый смысл. К тому же, иллюстрации воспринимаются как развлекательный и легкий для впитывания материал — это помогает разбавить скучную или слишком сложную информацию.
Еще один плюс рисованной графики — индивидуальность, самовыражение компании в деталях. В иллюстрацию легко вплести характер и элементы фирменного стиля, она легче притягивает внимание.

03 / Chaos
Общий стиль графики будет характеризовать хаотичность. Привычное сменится непредсказуемым, асимметричным, экспериментальным. Будет расти вариативность графических приемов и их форм. Стили, шрифты и оттенки станут очень динамичными, но эта динамика будет иметь характер однородной консистенции.
Сочетать несочетаемое — вот, что станет еще более модным. Новый цвет, новый звук или новый вкус изобрести мы не можем, так как наше восприятие ограничено нейро-сенсорными возможностями организма. Но с помощью дерзких нетривиальных комбинаций уже существующего мы создаем способы получать новый опыт восприятия.
Узнать больше о трендовом брутализме, например, можно здесь и здесь.

Психологилити
01 / Осознанное потребление
Данный тренд заключается в разумном подходе к использованию ресурсов, осознании прямого влияния своих действий на будущее всей планеты. Такое мировоззрение влияет даже на принятие решений мелкого бытового масштаба и учит обдумывать каждый свой потребительский шаг.

Люди еще чаще будут останавливать свой выбор на продукции или услугах, которые имеют позитивную социальную или экологическую ценность. С помощью сайта можно усилить эффект этой ценности посредством tone of voice, цветовой гаммы и шрифтового решения, качественным представлением контента.
Спутник осознанного потребления — slow living — тоже станет набирать обороты, так как человек все отчетливее понимает, что сегодня в условиях полного изобилия важно не столько все успеть, сколько избежать стресса и сохранить свое внутреннее равновесие. Поэтому сервисы и товары для «замедления» лайфстайла будут трендом как ответ на социальные и экологический проблемы.
А как часто ты можешь позволить себе остановиться и по-настоящему насладиться моментом?
02 / No concerns (separation of actions)
Эх, как много всего красивого и интересного хочется разместить на этих больших экранах смартфонов! Но делать так, конечно же, мы ни в коем случае не будем. Всегда самый простой маршрут — это путь без поворотов за незнакомый угол, без съездов с главной дороги и без сложных развязок. Имя такому идеальному маршруту в онлайн мире — линейная навигация.
 Чем меньше выбора действий есть у пользователя, тем больше шансов того, что он сделает нужный шаг
Чем меньше выбора действий есть у пользователя, тем больше шансов того, что он сделает нужный шаг
Одному экрану должно соответствовать только одно ключевое действие во избежание возникновения беспокойства и нерешительности. В 2019-м году пользовательский путь станет еще прямолинейнее, однозначнее и короче — ведь темп жизни растет, и кажется, что времени становится все меньше. Сохраним же его! 🙂
03 / Engagement – easy re-engagement
Как часто ты пробуешь новые сайты, сервисы, приложения? Как часто возвращаешься к уже уже знакомым, проверенным временем?
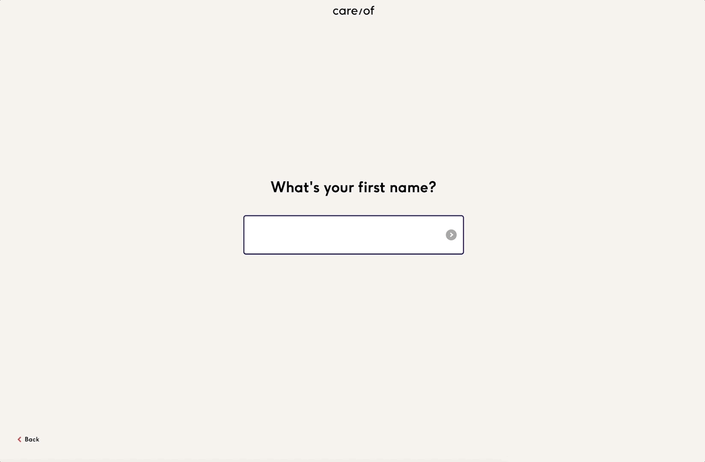
Начало пользования продуктом должно быть максимально простым и быстрым. Долгие регистрации крайне утомляют человека, ведь основную информацию о нем проще простого подтянуть с уже заполненных ним источников.
Имея огромное количество ежедневно выходящих на рынок продуктов, очень легко сделать паузу в использовании старого, и очень важно давать юзеру возможность так же легко вернуться обратно. Блудного сына не нужно порицать за долгое отсутствие — его нужно ждать всегда, в любой момент, встречая чем-то интересным.
 Re-engagement должен быть максимально быстрым и простым, будто ничего и не случилось вовсе.
Re-engagement должен быть максимально быстрым и простым, будто ничего и не случилось вовсе.
Обе ситуации можно дополнить еще одной чертой — ощущение свободы. Травить пользователя вопросами о национальности, гендерной принадлежности и возрасте станет практически вульгарным. Подбором подходящего контента алгоритмы займутся на основе практических действий и интересов юзера, а не с помощью стереотипов и предубеждений.